内容提要:这是候子老师UI学习笔记连载三的绘制电话图标部分,是不错的UI学习教程.
绘制电话图标
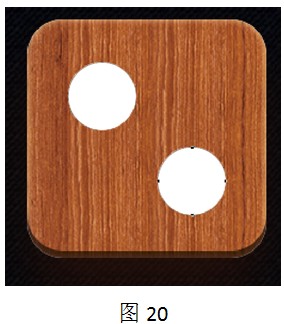
(1)选择“椭圆工具”,然后按住Shift键在画布中拖曳鼠标,绘制出一个圆,接着使用“路径选择工具”选中圆,再按住Alt键拖曳鼠标,即可复制出一个圆,如图20所示。

(2)在顶部工具属性栏中设置“路径操作”为“合并形状”,如图21所示,然后使用“椭圆工具”在画布中绘制一个椭圆,如图22所示。


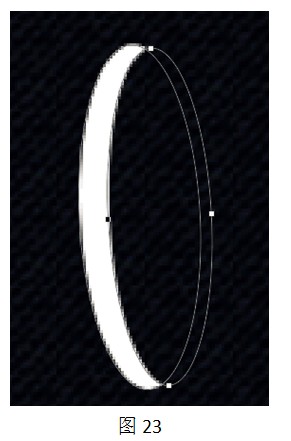
(3)使用“路径选择工具”选中椭圆,并按住Alt键拖曳鼠标复制出一个椭圆,接着在工具属性栏中设置“路径操作”为“减去顶层形状”,如图23~24所示。


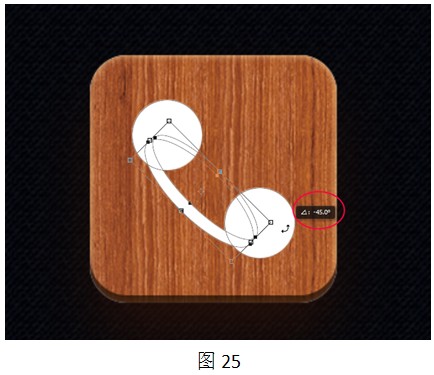
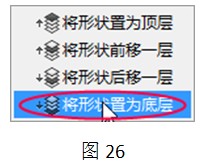
(4)使用“路径选择工具”选中两个椭圆,然后按快捷键Ctrl+T调用“自由变换路径”命令,接着将两个椭圆移动至合适位置,并向右旋转45°,如图25所示。再在顶部工具属性栏中设置“路径排列方式”为“将形状置为最底层”,如图26所示。


编辑注:
设置路径排列时,每次只能选择单条路径进行设置。就当前案例来说,先选择复制的椭圆置为底层,然后选择另一个椭圆置为底层。
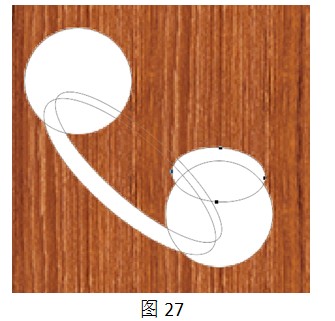
(5)至此电话的图标的雏形已经具备了,接下来开始制作电话的听筒。使用“路径选择工具”选中圆,然后按住Alt键拖曳鼠标,复制出一个圆,接着按快捷键Ctrl+T,将圆调整为如图27所示的椭圆。

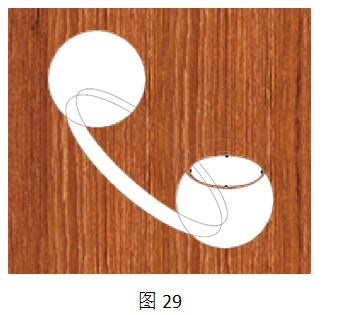
(6)保持对椭圆的选中,然后在顶部菜单栏中设置“路径操作”为“减去顶层形状”,即可减去圆的部分图像,如图28所示,接着使用“椭圆工具”绘制出一个椭圆,并将其移动至话筒位置,如图29所示。


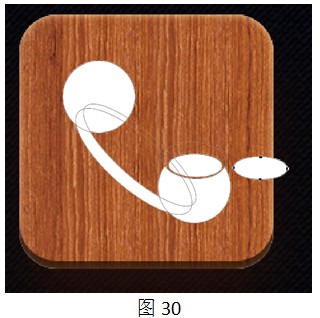
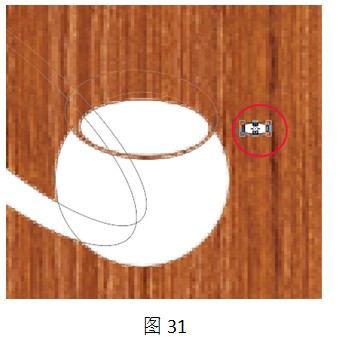
(7)选中椭圆,然后按住Alt键拖曳鼠标复制一个椭圆,如图30所示,接着按快捷键Ctrl+T,将椭圆等比缩小至合适大小,如图31所示。


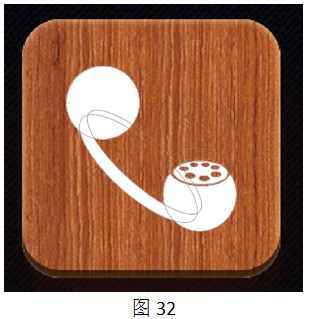
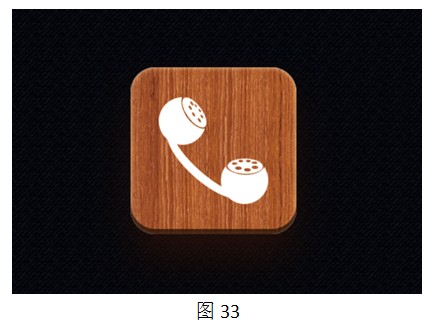
(8)将缩小后的椭圆放置到听筒的对应位置,并设置“路径操作”为“减去顶层形状”,然后按住Alt键拖曳鼠标复制出6个椭圆,并分别对其大小和位置进行调整,调整完成后的效果如图32所示,接着使用同样的方式绘制出听筒,如图33所示。