内容提要:这是UI设计教程系列第四篇,为大家分享的app切图教程,告诉我们一些APP切图要领和Android与iOS切图规范.
编按:
这是一篇非常实用的APP切图小教程!作者亚茹有李总结了在Android与iOS切图的要点,以及两者的转换公式。总结起来,有这么几条读者应当牢记:
第一,切图前一定与技术人员进行沟通,减少不必要的修改。
第二,纯色和渐变图(背景)都只需切一小条即可,技术人员可以平铺获得设计效果。
第三,默认状态和选中状态需要各切一套。是否需要把文字也切上,需要与技术协商。
第四,不要忘记标注文字大小、行间距、色值。
感谢亚茹有李的分享!其实每一家公司的切图都不尽一样,只有和技术搭配顺利就可以。
随着移动客户端的普及,GUI设计师也雨后春笋般涌现出来。但是没有经过实践经验的设计师往往在不起眼的切图工作中出现种种问题,作者@亚茹有李 为大家总结了在安卓与iOS两个平台中切图的实用经验,希望对刚接触移动客户端设计的童鞋有所帮助。下面是正文教程。
从2011年开始接触APP,发现了一个共同点就是和每一个技术搭档切图的时候,会遇到不同的问题,因为技术的水平高低有限,所以他们要求你给切图的时候也会不一样,针对切图后来我总结了一套规律分享给大家,希望互相学习~
第一,android切图规范
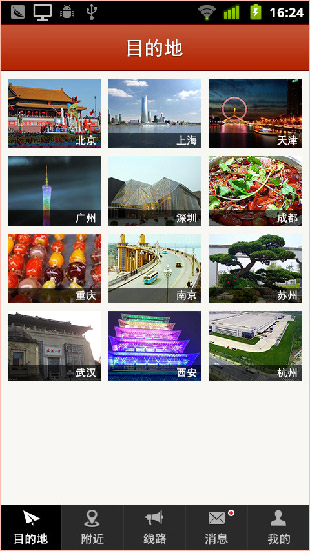
在做android版本设计的时候,尺寸有很多种,这时我们要以一种尺寸为基准,那这个基准尺寸是480px*800px,设计图完成之后就开始切图了,我拿我之前设计的一张图为例子讲解:

当看到上边这张设计图的时候,我们首先分析下应该给技术切哪些图(为了避免以后少改动,建议切图之前最好和技术先沟通下,怎么切);
1、底部栏目的icon和背景:
这个一般有2种切法:(有默认和选中之后的效果)

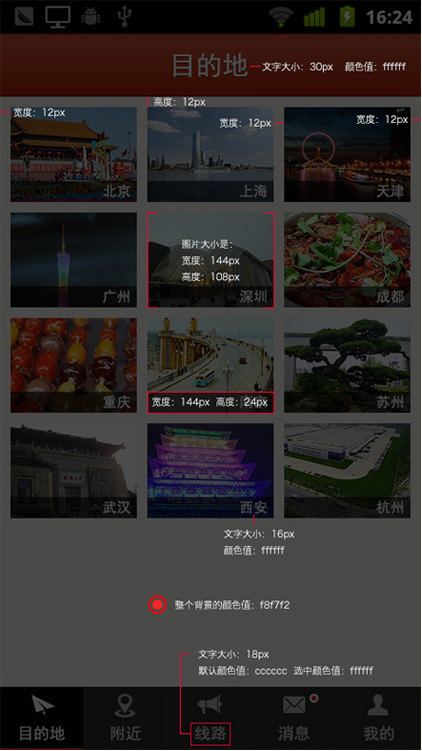
2、顶部栏目的背景切图:
由于顶部导航栏的是渐变样式,所以切图只需要切一小条,技术来平铺拉伸就可以~(PS:如果是花纹背景,就必须切整条了,因为花纹切一小条就会被拉伸了~)
3、标注文字大小和行间距:(以这张图为例子,我标注好了,请看下图)

需要注意的:
A:android主要有3种屏,即:
QVGA和WQVGA屏density=120;
HVGA屏density=160;
WVGA屏density=240;
B:apk的资源包中,
当屏幕density=240时使用hdpi标签的资源
当屏幕density=160时使用mdpi标签的资源
当屏幕density=120时使用ldpi标签的资源;
C:我们标注的是PX,但是技术的算法是DP,所以需要PX和DP进行转化,PX和DP的转化主要跟密度有关系,当密度density=160即(屏幕尺寸:320*480)时,1PX=1DP;当密度density=240即(屏幕尺寸:480*800)时,1PX=0.75DP;当屏幕的尺寸大于480*800的时候,密度都按照240计算即可;当密度density=120即(屏幕尺寸:240*320)时,这个现在几乎没有人用了,所以我也不知道转化公式。
注意:因为我们做的是基于480*800尺寸的,大家都知道android的尺寸太多了,要想适配现在流行的尺寸,比如:640*960;720*1280等,唯一的解决办法就是图标可以根据不同尺寸各做一套,也就是图标需要做480、640和720共3套图标,不过如果你们的产品的要求不严格,做一套就可以,只不过是在大于480尺寸的屏幕上有些图标被拉大变虚而已~
第二,ios切图规范
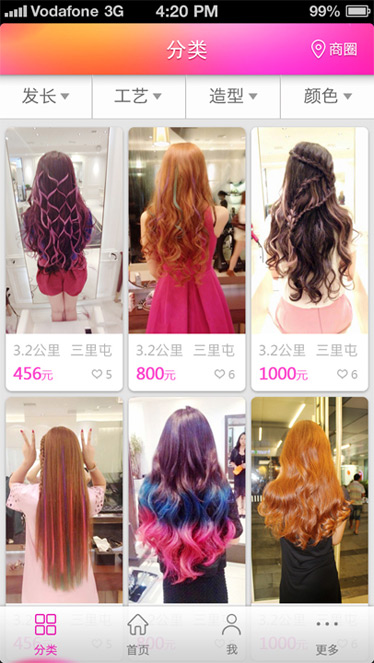
在做ios版本设计的时候,尺寸有3种,分别是:320*480、640*960、640*1136;这时我们要以一种尺寸为基准,那这个基准尺寸是640px*960px,设计图完成之后就开始切图了,我拿我之前设计的一张图为例子讲解下:

当看到上边这张设计图的时候,我们首先分析下应该给技术切哪些图(为了避免以后少改动,建议切图之前最好和技术先沟通下,怎么切);
1、底部栏目的icon和背景:

这个一般有2种切法:(有默认和选中之后的效果)

2、顶部栏目的背景切图:
由于顶部导航栏的是多颜色的,所以只能切一整条给技术,商圈的图标要单独切出来

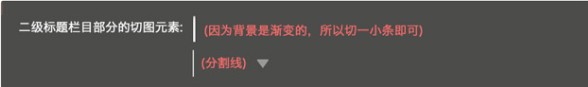
3、二级标题栏目的切图:

4、主体栏目的切图:

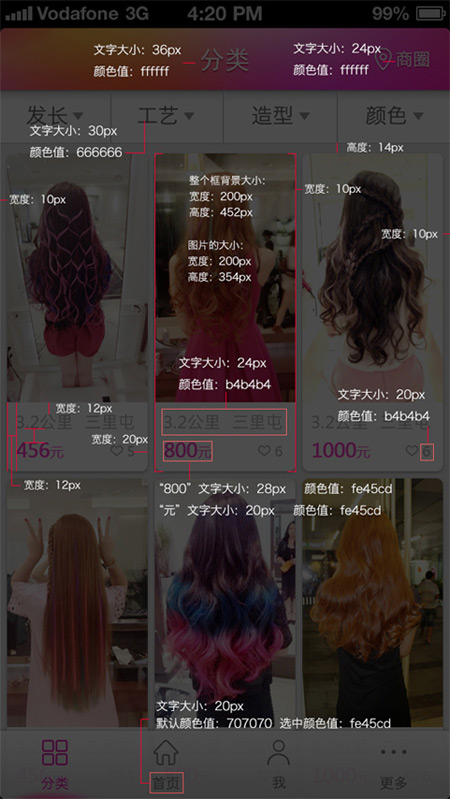
5、标注文字大小和行间距:(以这张图为例子,我标注好了,请看下图)

需要注意的:
A:我们标注的尺寸是像素px,技术那边的实际运用到技术中的是像素的一半,即像素的一半=技术的尺寸;例如:“分类”2个字,我标准的是36px,技术那边的尺寸就是18px;
B:所有文字,行间距的标注的尺寸都是偶数;因为技术那边都是根据我们的尺寸除以2;
C:颜色的标注有的技术要求16进制,有的技术要求RGB,由于页面的限制所以我只标注了16进制的,按16进制和RGB都标注的是最好的。
注意:因为我们做的基于640*960尺寸的,ios共有3套尺寸,因为640*960和640*1136的宽度是不变的,所以图标没有变化重新切,只是行间距需要调整下;320*480尺寸的是640*960的一半,所以技术完全可以根据你标注的640的尺寸做就可以。
第三,android和ios的转化关系
1.因为ios的尺寸是640*960,android当密度等于120即(320*480)时,1PX=1DP,所以android和ios的标注像素之间的换算关:即ios像素尺寸*1/2=android dp尺寸;
2.如果你们的产品同时做android和ios,你只想标注一套尺寸的时候,就可以标注ios版的标注去计算即可。
OK,我们再下一篇UI教程再见!







