内容提要:本篇的UI学习笔记连载四是我们第一个UI图标设计教程最后一部分,这个案例就结束了,我们后续继续分享我的UI笔记.
制作木刻效果
在上个小节中电话图标已经绘制完成了,现在我们来给电话图标制作木刻效果。
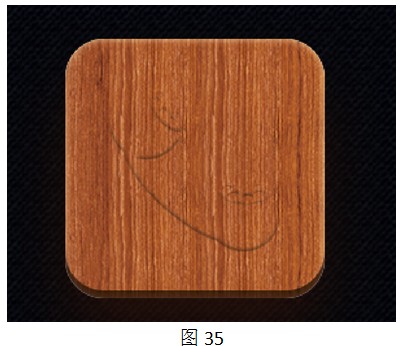
(1)首先设置椭圆图层的模式为“正片叠底”,电话不见了。不用担心,我们并不需要白色。双击椭圆图层,打开“图层样式”对话框,然后在对话框中勾选“斜面和浮雕”样式,并设置“样式”为“内斜面”,“方法”为“平滑”,“大小”为3像素,“角度”为90度,“高度”为30度,高光和阴影的不透明度分别为0%和30%,如图34所示,设置完成后,电话会呈现浮雕的效果,如图35所示。


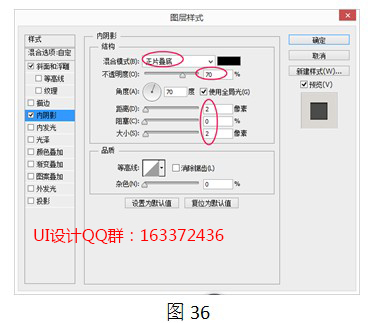
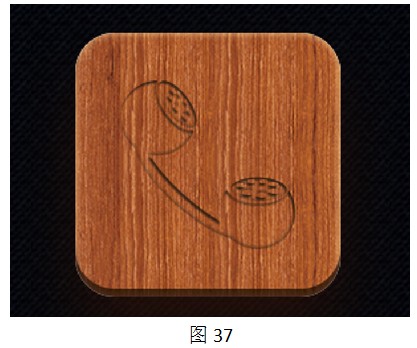
(2)勾选“内阴影”样式,并设置“”,颜色为黑色,“不透明度”为70%,“距离”和“大小”均为为2像素,“角度”为70°如图36所示。通过这些设置可以制作出电话,内部的阴影,给人感觉电话是有厚度的,如图37所示。


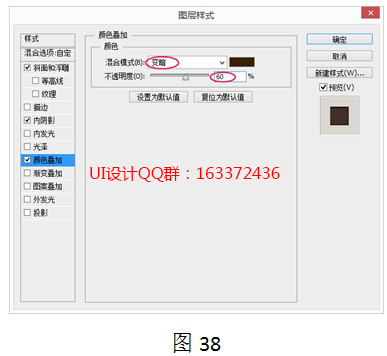
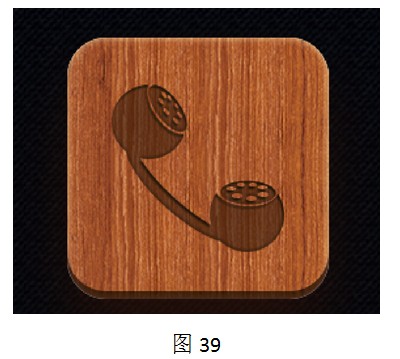
(3)勾选“颜色叠加”样式,并设置“混合模式”为变暗,颜色为棕黑色,“不透明度”为60%,如图38所示,通过这个样式可以变更电话的颜色,使它与木板的颜色明度有所区分,如图39所示。


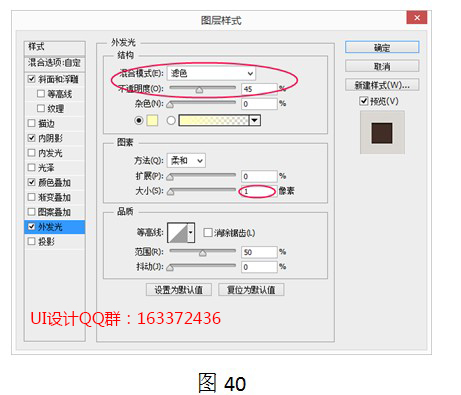
(4)勾选“外发光”样式,然后设置“混合模式”为“滤色”,“不透明度”为45%,“大小”为2像素,如图40所示,通过这种方式可以制作出木刻边缘的高光,如图41所示。


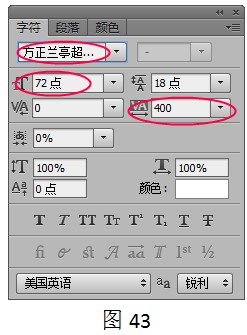
(5)选中电话图标所在图层和底纹所在图层,按快捷键Ctrl+G将其转换为组,然后选择“横排文字工具”,在画布中打击鼠标左键,插入文字输入框,接着输入文字,如图42所示,字体均为“兰亭超细黑简体”,“颜色”为白色,“字间距”为400,如图43所示。


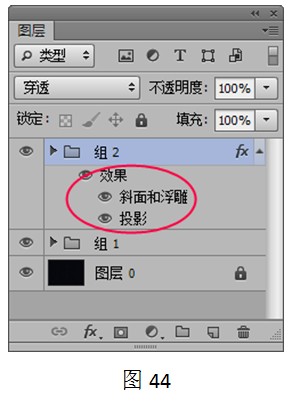
(6)选中两个文字图层,并按快捷键Ctrl+G,将两个图层转换为组,然后双击组,打开“图层样式”对话框,为其添加“斜面和浮雕”和“投影”两种样式,如图44所示。

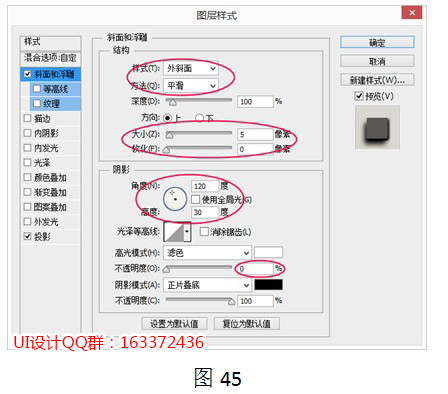
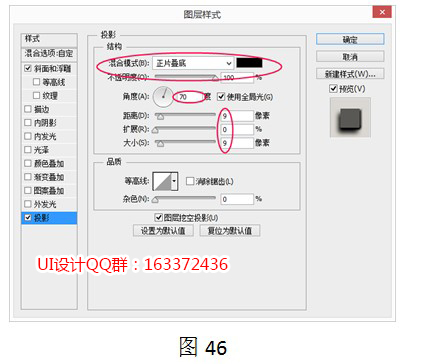
(7)两种样式的参数设置分别如图45和图46所示,设置完成后单击“确定”按钮,则木质图标绘制完成,如图47所示,最后按Ctrl+S保存文件即可。