色彩搭配原理与技巧第三刀:从对比色中找辅助色
通常大家觉得只要色彩面积最多就是主色。其实不然,人们的阅读心理是有差异的,如果颜色饱和度较低容易被相对面积少的高饱和度颜色抢眼,所以在定义界面主色的时候要悬着饱和度(纯度)高的颜色作为主色会比较的稳定。
在界面设计汇总使用互补色彩的对比是最为强烈的。这种色彩能使用户的视觉产生强烈的刺激,情感浓烈,给人留下鲜明的印象。这种方式是最易于传播的。适合在夸张的、张扬的场景下使用。但这种颜色用的太过于平凡容易造成用户的视觉疲劳。给人一种不安定的感觉。那么在使用这样的搭配方式时需要控制使用的位置和信息的面积了,核心的地方可以这样去使用。
主要的三对互补色:红绿、蓝橙、黄紫
我们可以看到很多APP的icon为了吸引用户的注意就用到了强烈对比的互补色:番茄快点、QQ空间、相机360



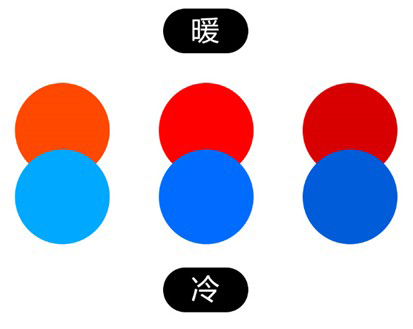
色彩中还会运用到冷暖对比:冷暖对比色是自然平衡的规律,可以在设计中大量使用,这样的配色会使作品非常的出彩,不显单调。

我们先看看一下几款APP的icon设计:
下面这款APP的名称叫KOI,很喜欢这款应用配色,运用到了冷暖配色,起了非常好的点缀效果,看起来灵动而醒目。

Tweetbot的icon也用到了冷暖颜色的对比,是不是醒目又可爱啊,大家可以去试试这种搭配,百试百灵。

Seedling Comic Studio,这款icon运用到了冷暖搭配显得由为的精彩,视线里面集中到了中心点上。

在设计中,冷色与暖色的对比是界面设计中最为广泛的使用方法,效果也非常的出众。
色彩好比就是阴阳太极,冷与暖的两级平衡还原了生活中的和谐。用这样的配色效果让用户感觉舒服平和。
冷暖色彩搭配的方法基本没有啥缺点,使用在设计中,技巧性比较多,对设计的细腻感受要求比较高。
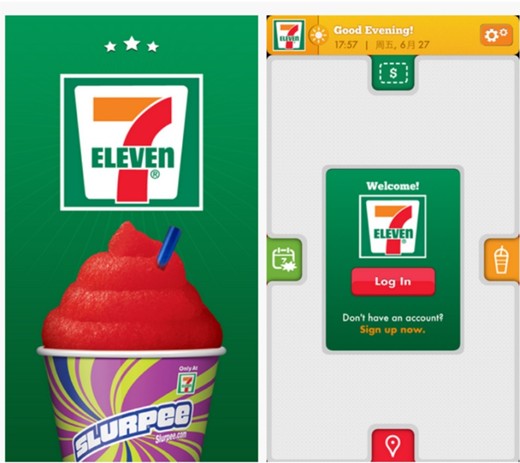
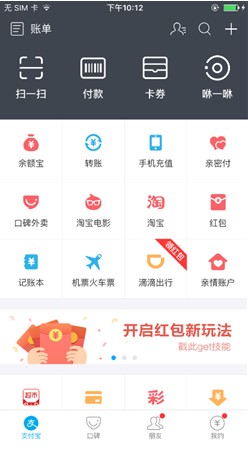
虽然支付宝的主图标发生了改变,变成了简洁的蓝色支付宝,但主页面中还是利用到了冷色与暖色的搭配,很好的区分了分类,并且让页面中丰富的分类变得不是那么得零散。很多设计师每次碰到满版分类图标的时候很头大,处理的时候容易把页面搞花了,建议使用冷暖的方式去调整,将页面平衡好。


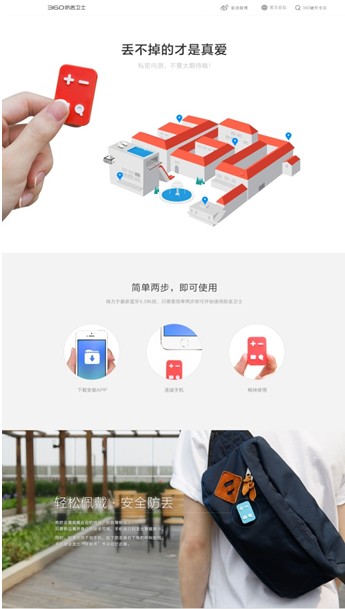
当时米醋哥在设计360防丢器的时候就用了两个色,红色和蓝色的冷暖搭配。将360字体样式融入到建筑中取用了暖红色,而寻找位置的大头针运用了冷蓝色。


好了,先写到这里。回顾一下今天我们讲的知识点。
1.色不过三
2.主色的定义,及面积
3.找辅助色,还记的有那几对辅助色吗?
今天和大家分享的这不仅是运用在界面中,更是选择颜色时至为重要的三个点!实用性极高!看似简单,大家运用起来还要多加分析哦~
原文:原创/自译教程:界面设计必备-色彩三刀流!
作者:王铎
出处:微信公众号:micu设计







