编按:
大量涉及数据统计分析的App图表UI该怎么做?这是很多App设计师很关心的问题。数据图表效果的好坏直接影响这类App的用户体验,决定其生死。本篇UI教程重点展示、分析了财务、健康、商务类App的图表应用技术和经验。同时需要学习UI的朋友,可以加入UI交流QQ群:548712823。
商业类
商业类主要用于监控业务数据:流量、访问、触达等,其中糅合了一则效率工具,也是对时间使用的监控和管理。
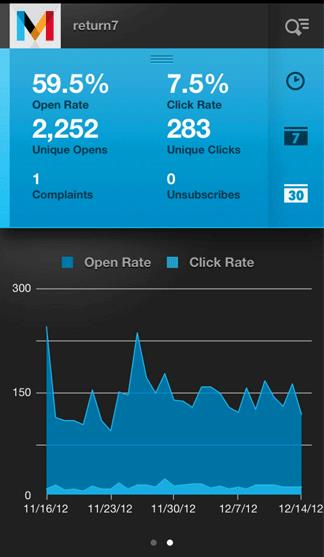
Mandrill

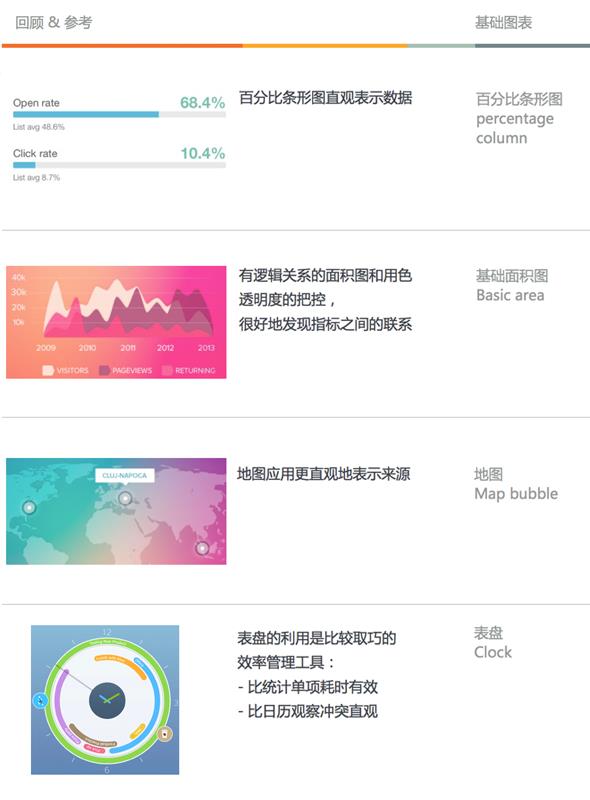
这是款跟踪邮件发送数据的App。上半部分是在可选的时间范围内,汇总数据提示了邮件的打开率、点击率、去重打开、点击数、投诉、退订数等关键指标;下半部分用有透明度的面积图表示打开率和点击率。
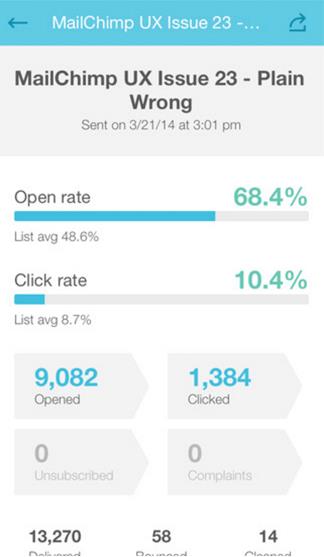
MailChimp

这款也是邮件监测App,是大家都熟悉的 MailChimp。用条形图表示打开率、点 击率;关键数据部分,陈列出邮件送达、打开、点击数\率,条形图也可以是弯成圈的细甜面圈图,通常做百分比的示意,完成度也是相同的概念。
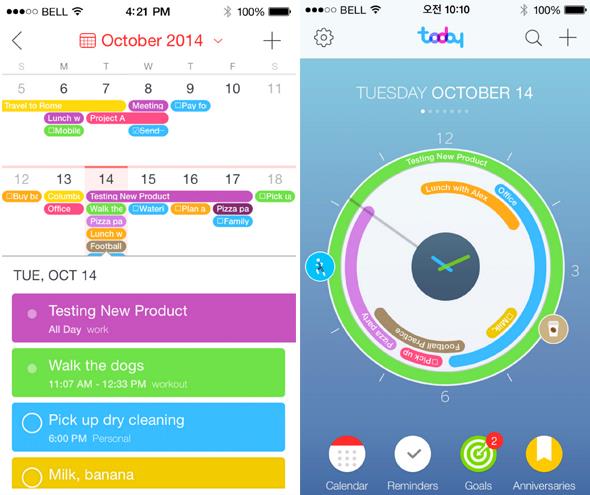
TODAY Calendar

这是一款时间\任务管理App。依然利用了日历,用色块区分不同的任务(左图),接着在右图里的表盘上,就可见之前的任务安排、时间是否有冲突或重叠,一目了然;比线性地统计单项任务耗时要直观很多。
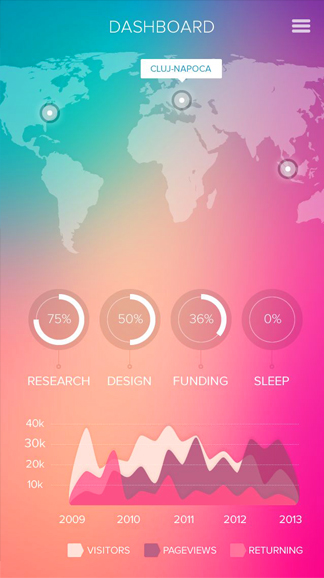
Statistics

不记得是在 Dribbble还是 Pinterest 里发现的,这是一张访问来源数据图。上部的地图有点类似地图(Map bubble),直观表达来源地域;底部将 PV、访客数、回访数以半透明的面积图呈现出来,也可以根据这三个数据的先后逻辑,将其看做简单的漏斗视图。
回顾
商业效率类App更关注监控效果、指标数据等以便找到提升点。

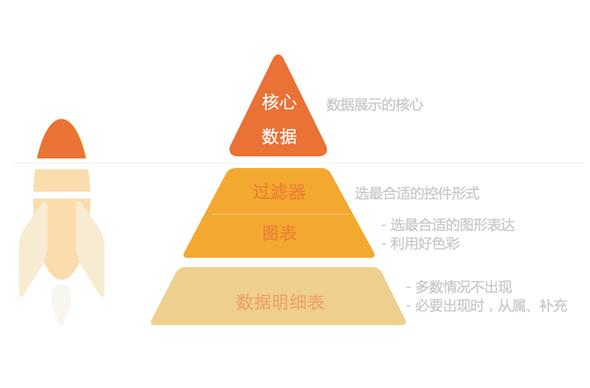
在整理例子的过程中,想到App 刚开始之初,如何迁移 web 端或客户端业务到手机时的思路:把业务最核心的主干部分拿过来。而今则是:随着手机应用的比例大幅升高后,除了考虑核心主干,还要努力把需要用户做的主要任务或给用户的有效指导,都明示出来。就数据类的App 而言,在有限空间内,汇总数据或者叫关键指标,不可缺少,而数据明细表会相对少出现,元素结构大致如下图:

有多个元素\组合,就一定会考虑优先级,就像火箭的核心和可弃部分,如果只 能在 apple watch 上或更小的空间上展示内容,我们该留那一块呢?

综上是在工作摸索中,对数据图表在手机端应用的一点整理和提炼;每个基础图表都有自身的特点,掌握它的特质,并能利用好它做更多的创新,是可视化数据的价值所在。数据并不枯燥,有趣的数据图表是它最好的翻译官。以上观点、案例及思考难免粗浅、片面,更多更好的应用有待大家持续挖掘。
更多参考:
https://dribbble.com/
http://www.highcharts.com/
http://appcrawlr.com/app/search?go=go&q=mint&device=iphone
原文:有数据的apps——手机端的数据表达式
作(译)者:腾讯ISUX Viconia
出处:http://isux.tencent.com/data-in-apps.html(腾讯ISUX)







