内容提要:本文是UI设计教程系列第一篇,主要为大家分享UI设计师是做什么的。从UI设计担任的角色和工作要点谈起.
由于很多学员想学习UI设计,所以应大家所需,小编整理出这一系列的UI设计教程分享给大家学习。这是第一篇,一起来看看ui设计师是做什么的。
本篇文章介绍UI设计在产品设计中所担任的角色和工作要点。UI初学者可以从中了解到UI工作具体是做什么。
一、UI设计:将交互设计稿变成最终产品界面
UI设计到底是做什么的,要从UI设计的工作流程——产品/交互/设计来说。也就是说UI设计的上游是交互设计,UI设计工作一般从接到交互稿开始。
这时候UI设计师看到一个交互设计,首先需要考虑的是:
①这样的排版布局是否合理(比如960的屏幕和1136的屏幕是否都可以容下足够的设计关键信息)
②信息重点在哪里?
③用户人群是哪一类?
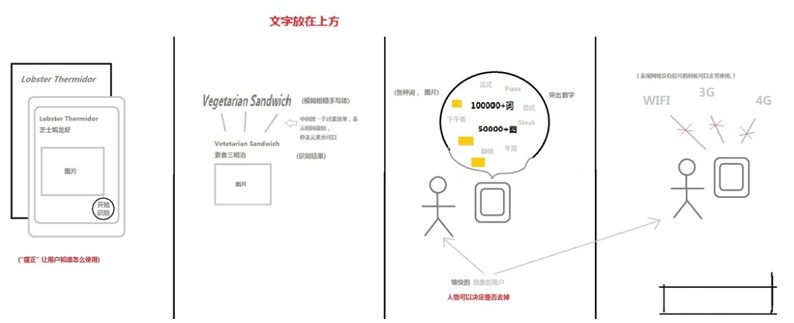
这些等等问题的分析都是UI设计师的事儿。通常UI设计师拿到的交互稿是这样子的:

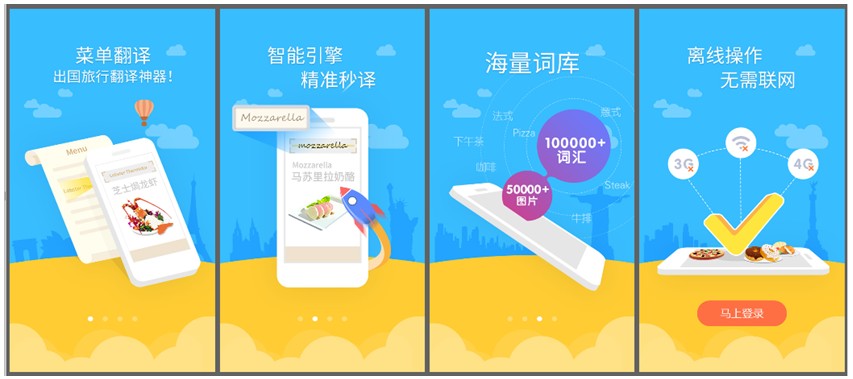
产出却要求是这样子的:

那么这中间的坑和鸿沟就得UI设计师自己填。
二、UI设计工作要点
在解决完上面的问题后,设计师开始着手UI设计:
1.从产品需求入手,考虑到底要用什么主色调
比如同样是团购,糯米用的是桃红色,而美团是翠绿色。那么我们在UI设计的时候首先就要考虑主色调的问题。
2.配色和辅助色用什么颜色
在考虑到产品气质和品牌色的同时,我们经常要考虑配合、衬托产品主色调的辅助色。在不同的产品中,辅助色运用的策略是不同的,比如我们经常说的:邻近色、对比色等,都是我们选择辅助色的方法。
3.用什么风格来表达
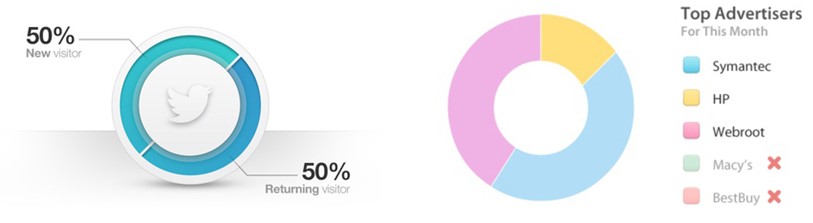
现在来说,说到风格一句话,就是当前流行的扁平风。但是在扁平中也有区别。比如下图,同样是扁平,但是左图微微带有一些光影,而右图是纯扁平。你能说哪个好或者不好吗?不能。

同样的信息,在UI的表达上也有不同的表达方式。那么只能在具体的UI设计中去考虑具体需要什么风格。这些都是UI的工作内容。
4.图标画成什么风格
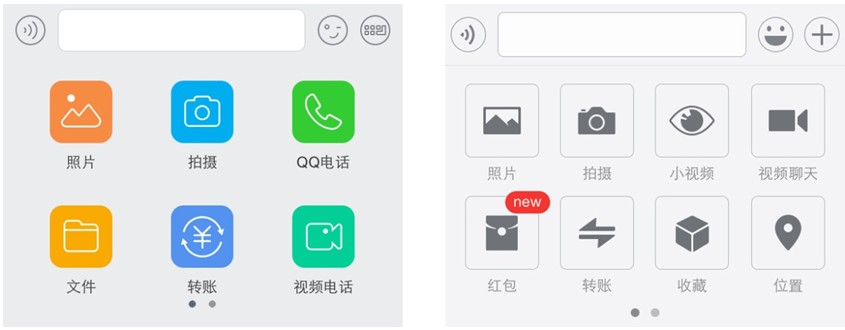
同样是设置、发现、首页,不同的app在基本结构一致的情况下也有很多细微的差别。是要用圆角的icon(图标)、还是直角,是用面还是线形,这背后的设计语言逻辑是什么,设计目的是什么。这些都是需要UI设计来考虑。
比如:同样是腾讯的产品,手Q和微信的icon就完全不一样。其原因是由于产品面对的人群不同,手Q更偏年轻化。同样,你去看陌陌、来往、易信的聊天icon也是不一样的。这都是需要UI设计师一点点抠细节的去画出来的。

5.如何表达情感化设计
在一些细节页面我们常常要考虑情感化设计,以此来提升app的品质,降低用户在异常情况下的挫败感。同时好的设计师还会考虑到如何引导用户去解决,从而满足产品诉求。不同的产品在做情感化设计的时候方式方法不同,风格也不一样。这些也都是需要UI设计来处理的。


6.动效如何做
因为手机交互是动态的,所以我们如果可以在一些跳转页面引用动效设计,无疑是对整个app加分的好方法。
7.适配、切图
也算是万年话题了。你不是做个只是好看的东西,要能用,开发要能开发。你要考虑iphone4、5、6,还要考虑不同的安卓720/1280/1920,甚至有些公司要特殊考虑某些屏幕。
在某些小公司,UI设计要肩负和产品设计一起考虑交互的问题。这时候经常需要UI在储备足够的视觉设计能力的同时具有良好的交互设计能力。
OK,本文就到此了。我们再下一篇UI设计教程再见!







