内容提要:本文是app图标设计教程系列七,主要为大家分享了水晶质感图标的设计全过程,可以跟着案例操作步骤练习.
体现不同的风格可以使用不同材质和纹理的APP图标,而这些纹理是如何实现的呢?下面进行具体介绍。
案例:糖果水晶质感APP图标设计
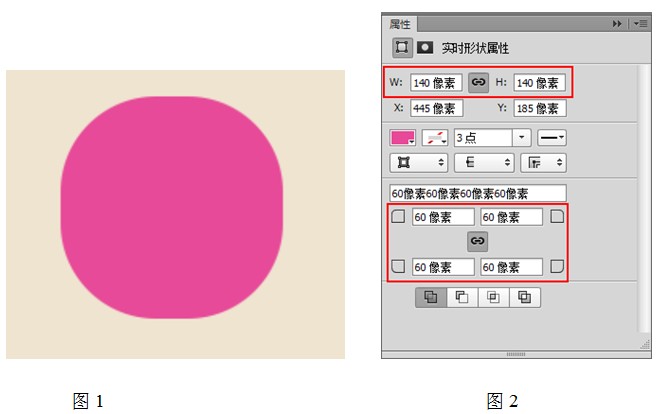
(1) 使用圆角矩形工具绘制圆角矩形,填充颜色为#e74898,如下所示。
(2) 在“属性”面板中设置宽高参数以及圆角半径。

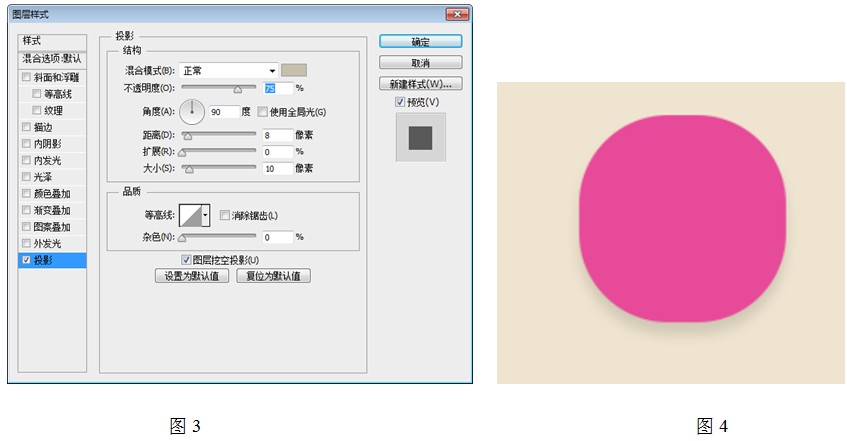
(3) 双击进入“图层样式”对话框,选择“投影”复选框,设置参数,颜色为#c5bfab。
(4) 单击“确定”按钮后图像如下所示。

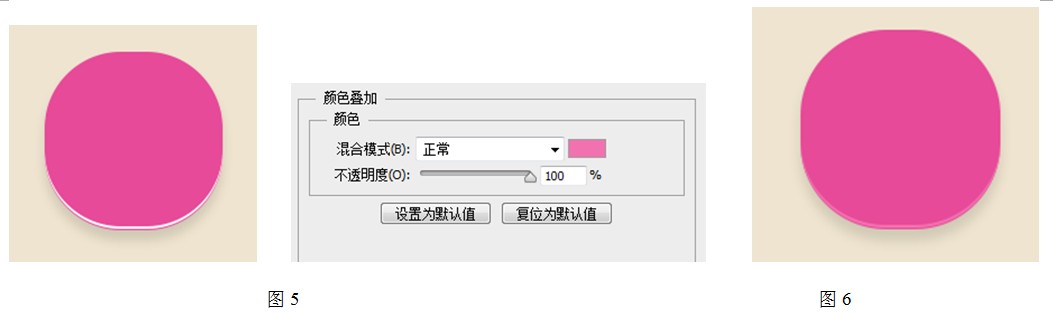
(5) 绘制两个白色的圆角矩形,减去顶层形状,得到图形。
(6) 为图层添加“颜色叠加”样式。
(7) 确定操作后的图像效果。

(8) 用同样的方法,继续绘制图形。
(9) 复制图层,双击缩略图,修改颜色为#fe9ccd,将高度略微缩小。
(10) 为图层添加“内阴影”样式。

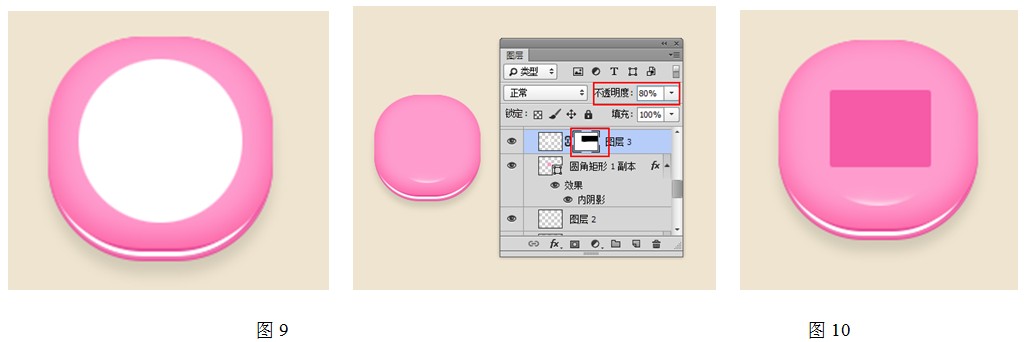
(11) 使用椭圆工具,设置填充色为白色,绘制椭圆。
(12) 为图层添加蒙版,绘制图形后设置不透明度参数为80%。
(13) 使用矩形工具绘制矩形。

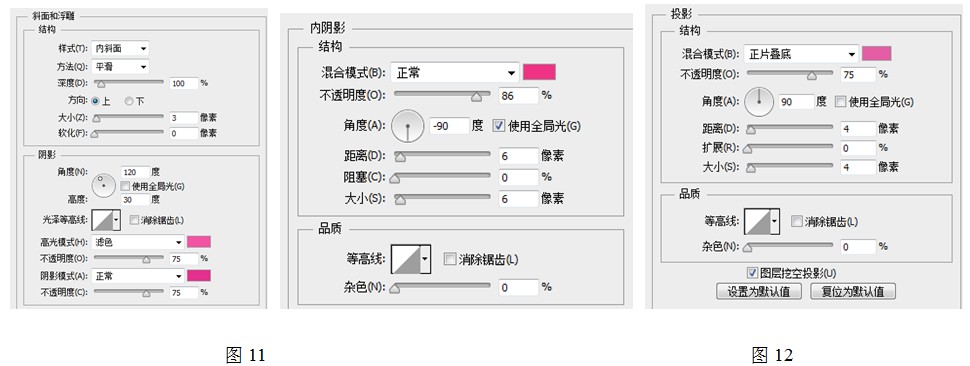
(14) 为图层添加“斜面和浮雕”、“内阴影”、“投影”样式。

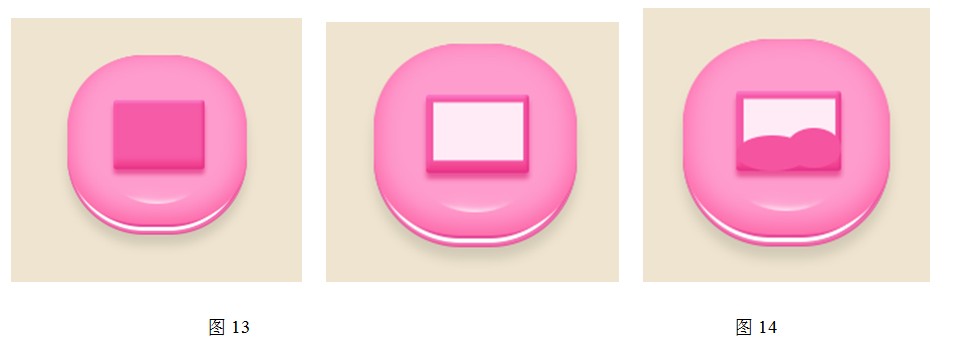
(15) 单击“确定”按钮关闭对话框。
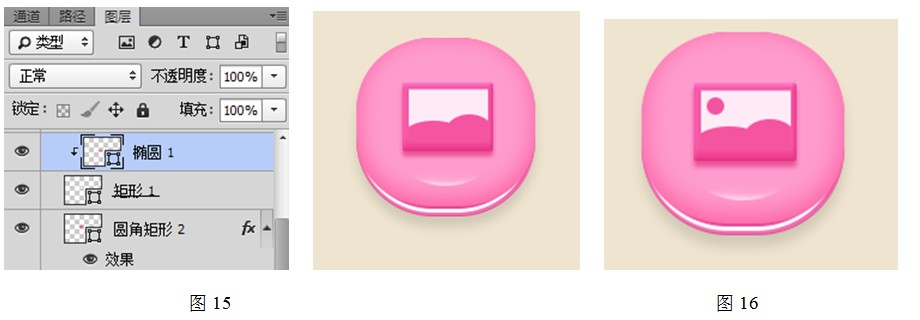
(16) 使用矩形工具,设置填充颜色为白色,绘制矩形。
(17) 使用椭圆工具,绘制两个椭圆。

(18) 在图层面板中按住Alt键单击两个图层中间,创建剪贴蒙版。
(19) 图像效果如下所示。
(20) 使用椭圆工具绘制正圆。

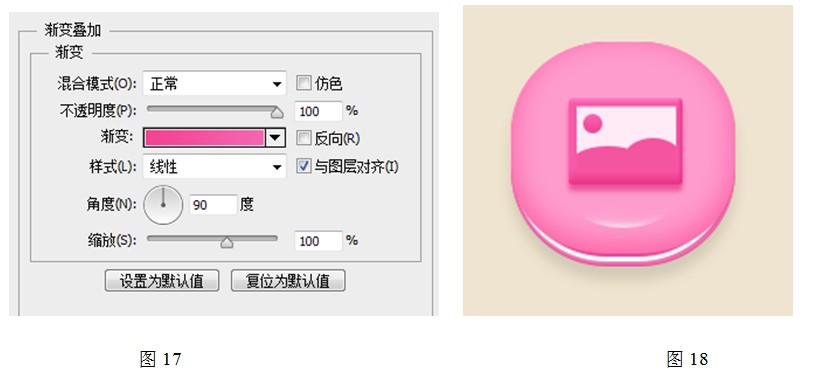
(21) 为图层添加“渐变叠加”样式,如下所示。
(22) 完成之后的水晶质感图标最终效果如下。