内容提要:本文讲解photoshop路径文字向、位置、距离细节调整方法,配合图像步骤加以演示.
前面一篇教程我们学习了photoshop里面路径文字的制作。本文再对细节讲解一下:PS路径文字方向和位置调整。对沿线排列的文字进行调整,可直接用鼠标拖动调整,或结合“字符”面板来进行调整。
下面我们以一个案例来体验ps路径文字方向和位置的调整方法。
(1)打开素材。执行“文件”|“打开”命令,或按Ctrl+O快捷键,打开素材,如图所示。

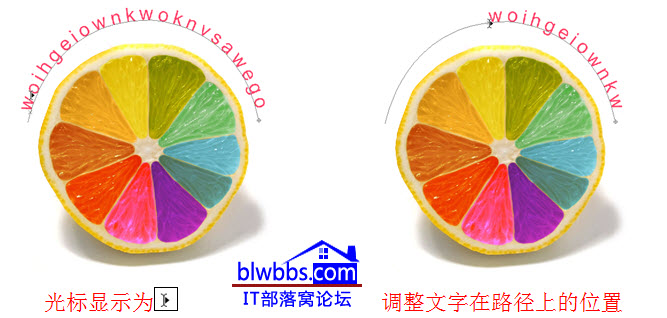
(2)调整文字在路径上的位置。工具箱中选择“直接选择工具” ,把鼠标放到路径文字上,当光标变为
,把鼠标放到路径文字上,当光标变为  时,沿着路径拖动鼠标,即可调整文字在路径上的位置,如图所示。
时,沿着路径拖动鼠标,即可调整文字在路径上的位置,如图所示。

(3)调整文字在路径上的方向。现在文字在路径的上方,如果想把文字放到路径的下方,可使用“直接选择工具” ,把鼠标放到路径文字上,当光标变为 时,拖动鼠标,即可把文字拖到路径的下方,如图所示。

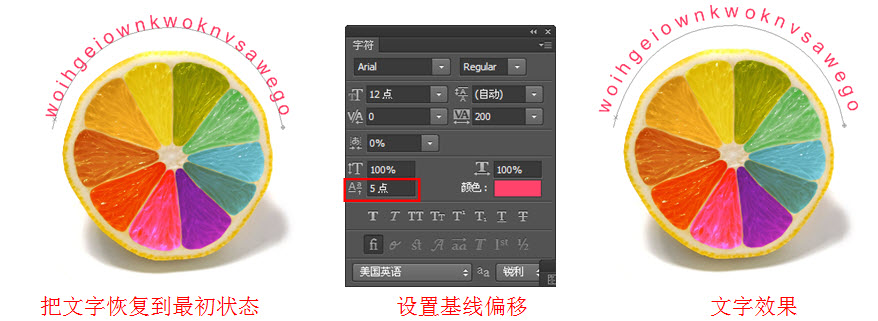
(4)调整文字与路径的距离。按Ctrl+Alt+Z快捷键,把文字恢复到最初状态,选择“横排文字工具”,单击属性栏里的“切换字符和段落面板”按钮,打开“字符”面板,把“设置基线偏移”设置为5点,如下图所示,这时,文字与路径之间就有了一段距离。

到此,ps路径文字方向和距离以及位置细节调整就介绍到此。祝大家学习顺利!







