内容提要:文章介绍ps制作水晶按钮的详细操作步骤,并附上PSD源文件供下载,希望对正在学习制作按钮的你有所受益。
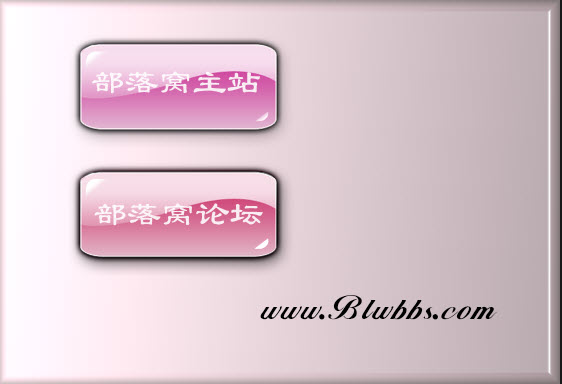
ps制作水晶按钮操作步骤并不难,主要分为:水晶按钮形状绘制、图层样式、以及渐变填充。下图所示是在Photoshop中制作好的水晶按钮预览图。

其操作步骤如下:
1.CTRL+N,新建文件,设置合适大小,确定。
2.选择左边工具箱中的“自定形状工具”,在上面选项栏选择形状为“圆角方形”,在页面中拖到绘制出水晶按钮的外观形状。

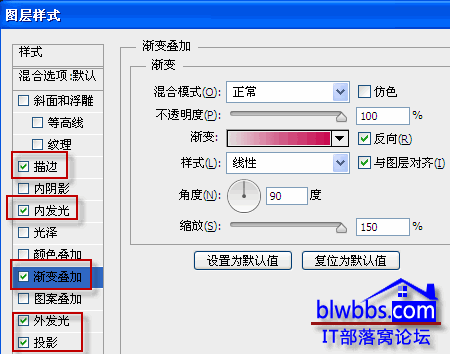
3.鼠标右键单击“形状1”图层,选择“混合选项”,打开“图层样式”对话框,对水晶按钮添加渐变叠加、描边、发光、投影操作,设置参数如下:

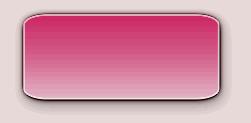
添加图层样式之后的水晶按钮外观如下图所示:

4.执行“图层——新建——图层”,或者按下快捷键ctrl+shift+N,图层命名为:水晶按钮上半部分白底。
5.用钢笔工具在水晶按钮上半部分绘制出路径,按下ctrl+enter,将路径转换为选区。
附:钢笔工具的用法介绍:http://www.ittribalwo.com/article/1833.html
6. 将前景色设置为白色,选择“渐变工具”,上面选项栏中选择第二个“前景色到透明渐变”,然后将“水晶按钮上半部分白底”图层不透明度设置为85%。

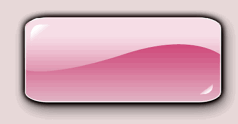
7.用步骤5和6的方法,使用钢笔工具在水晶按钮的左上和右下角绘制出路径,填充。此时,水晶按钮效果如下:

8.使用文字工具输入文字,调整字体大小、字体、颜色,一个在Photoshop中制作的完整水晶按钮如下:

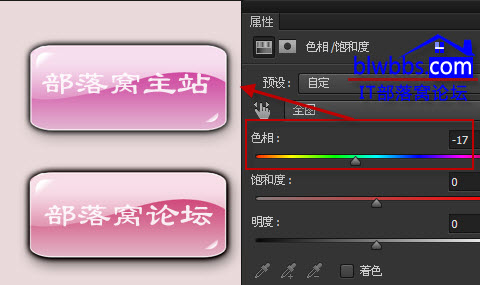
9.复制上面的水晶按钮,更改水晶按钮的颜色:添加色相饱和度调整图层,调整色相值-17。拖动“色相”值滑块,可以得到不同的颜色。

到此,ps制作水晶按钮就结束了。希望水晶按钮制作的过程对于新手朋友们熟悉使用Photoshop的各工具命令有所帮助。







