内容提要:ps制作流光字教程主要使用到Photoshop中的动画(时间轴)面板和一些渐变叠加命令来完成。
很多软件都可以制作出流光字效果。尽管Photoshop不是专业制作动画的软件,但对于简单的动画完全可以制作出来。
首先简单的了解一下什么是流光字。流光字是一种具有亮度、颜色变动的效果的文字样式,因其样式如同流动的光一样,流光字由此得名。
流光字的类型很多,如彩虹、滚动、渐隐等等等效果,多用于论坛留言签名档以及博客装饰、QQ空间美化的Flash装饰中。
笔者使用的是Photoshop CS6版本,制作流光字主要是通过“窗口”菜单——“时间轴”面板来制作。说明:Photoshop CS3以上版本(包括CS3\CS4\CS5)中已经不再包含ImageReady,可以通过窗口——动画面板来制作流光字。先预览一下PS制作流光字教程的效果:

下面是详细的ps流光字教程步骤:
1.新建文件,宽300px,高100px,分辨率72。
2.背景色填充为黑色。
3.选择工具箱中的“横排文字工具”,输入下面的文字,并设置字体为:微软雅黑,字号:18点,文字随意填充一种颜色即可。
Photoshop免费培训
www.blwbbs.com
IT部落窝
www.blwbbs.com
IT部落窝
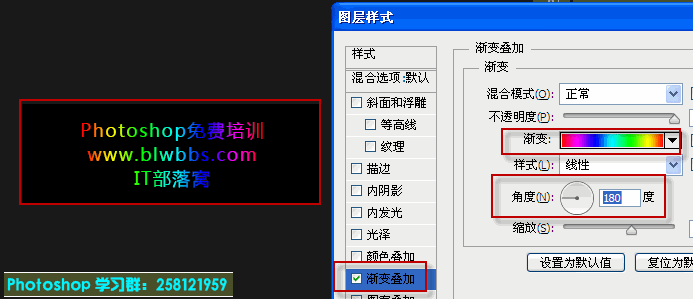
4.在文本图层单击右键,选择“混合选项”,打开“图层样式”对话框,单击并勾选左边的“渐变叠加”,设置一种渐变颜色,如下:

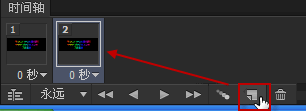
5.执行“窗口”菜单——“时间轴”面板,打开时间轴面板。单击“新建帧”,创建帧,并选择第2帧。

6.再次回到图层面板,激活文字图层,打开上面的“图层样式”对话框,将渐变角度更改为0度,其余保持不变。
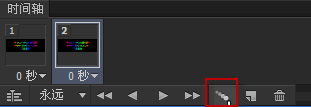
7.单击“时间轴”面板的,创建过渡帧。

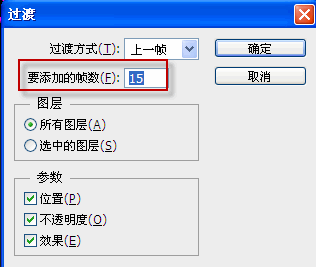
8.在“过渡”对话框中,设置“要添加的帧数”为:15。

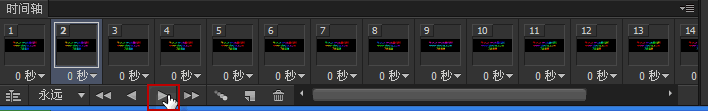
9.此时时间轴面板如下图所示:

10.单击上面截图中时间轴面板的“播放”按钮,可以预览制作的流光字。
11.上面预览是暂时的,在Photoshop中制作好的流光字效果最后存储为GIF动画格式,就可以独立播放了,而不需要再使用Photoshop软件。
具体的存储方法,请阅读文章:http://www.ittribalwo.com/article/1928.html
以上就是ps制作流光字教程所有操作步骤。举一反三,只需要修改第一帧和第二针的渐变色或者其余效果,然后再添加过渡帧,即可制作出流光字类型的效果。







