我一直在想一个问题,假如有一天,我能从坟墓里爬起来,那会是什么打败了死亡?颜色!没错,颜色的味道,这个世界颜色的味道。
正如同昨晚的PS颜色课堂,有伙伴说“忍不住弄了一下”——那是一位美女的照片,他给美女修改了唇色。
“呵呵……因为我们是色人”这是我的回应。
呵呵,的确,我们是色人。我们喜欢这个五彩缤纷的世界。而PS就是我们记忆和再现这个世界颜色的好帮手。
当我们因为疏忽而搞砸了一次美丽旅程的珍贵照片——有可能他们是暗暗的,有可能他们是灰灰的,有可能他们是白的一片,哦,也有可能他们的颜色超出了我们的认可——而感到惋惜时,PS能派上用场,尽管不能把所有的问题都解决了,但还是能帮我们找回刚刚过去的旅程。
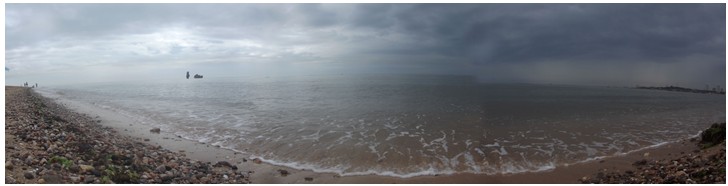
就如图下面这张全景图一样。这是东戴河。

我确信,我当时看到的应该是下面这样的:

还有,你认为这个美女的帽子是这样的吗?

但是,我想它更应该是这样的:

这一切是怎么发生的?让我们一起来揭开PS的颜色之谜吧。
一、寻找颜色的关系
1.颜色的彼此组合
我们首先要做的是找到颜色之间的关系。
还记得在第一课中我们说了PS是个好色之徒吗?它喜欢“RGB”这个美女。RGB颜色是一种加色模式,也就是你能看到这个关系:
R(255)+G(255)+B(255)=白色(255,255,255)
(计算机中这三种颜色称为光的三原色,并划分了成0-255个等级。255表示最高,0表示最低。)
体验PS颜色。
(1)打开PS,新建一个文件。
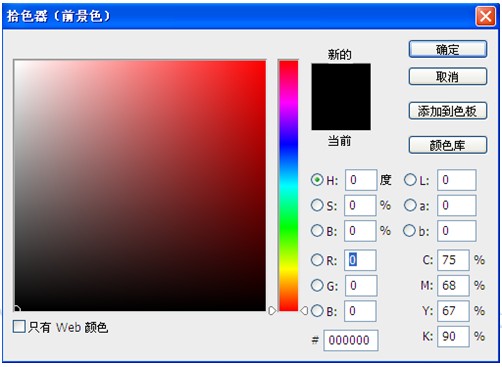
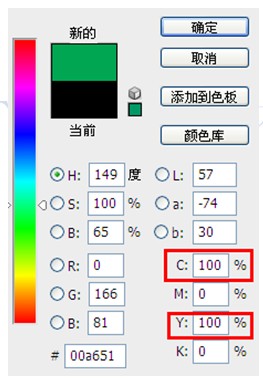
(2)单击前景色色块,弹出拾色器。如图。

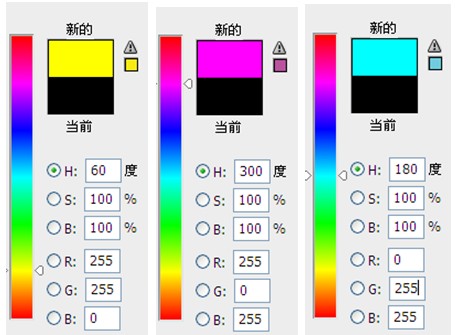
(3)现在我们来测试各种数值。输入:RGB(255,255,0)得到黄色,RGB(255,0,255)得到洋红色,RGB(0,255,255)得到青色。如图。

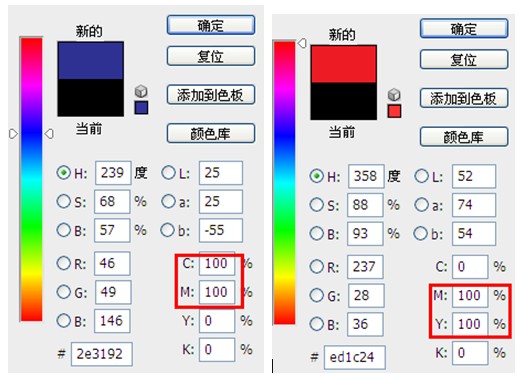
(4)下面换一种模式来输入。输入:CMYK(100,100,0,0)得到蓝,CMYK(0,100,100,0)得到红色,CMYK(100,0,100,0)得到绿色。如图。


通过这个实验,我们可以很清楚的了解到PS中六种颜色的关系:
红+绿=黄 青+洋红=蓝
红+蓝=洋红 青+黄=绿
绿+蓝=青 洋红+黄=红
2.偏色后调整谁能纠正偏色
有了上面的认识,我们就可以找到图像偏色时的调整方向了。
联系上红+绿+蓝=白色,则可以得到下面的关系:
红=白色-青(绿+蓝) =洋红+黄
绿=白色-洋红(红+蓝) =青+黄
蓝=白色-黄(红+绿) =青+洋红
黄=白色-蓝 =红色+绿色
青=白色-红 =绿+蓝
洋红=白色-绿 =红+蓝
可以得到调整偏色的结论:
如果图像偏红,则可以增加青色,也可以降低洋红和黄色;
如果图像偏黄,则可以增加蓝色,也可以降低红色和绿色;
如果图像偏蓝,则可以增加黄色,也可以降低青色和洋红
……
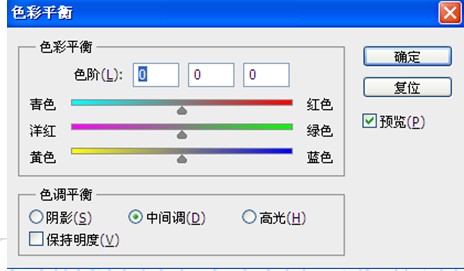
我们后方将要介绍的色彩平衡工具就是利用了这个关系进行调色的。如图:

亲们,我们可以理解来体验一次这个结论,尽管我们还不知道这个色彩平衡在什么地方,不过,这没有关系,记住,我们一起在走。
结论运用体验。
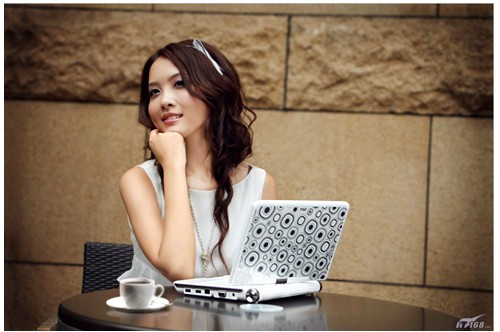
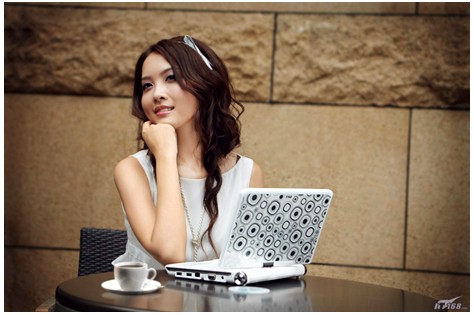
(1)打开一张淑女图像,如图。

打开我们的直觉。这图颜色咋样?看着这个美女,她是你的焦点,对看她的皮肤,好像明暗不错,就是有点偏黄,对不?
有了这个念头,你在看背景墙体,嗯,可以确认的确偏黄。
好,下面我们继续。
(2)单击图层面板下方第四个按钮 ,在弹出的菜单中选择“色彩平衡”命令,创建色彩平衡调整图层(它是一个图层,只影响下方图层的颜色,待会儿你会看见的)。会自动出现调整面板。如下。

(3)如果图像偏黄,怎么办?前面结论怎么说的?我们把它重复一下:
“如果图像偏黄,则可以增加蓝色,也可以降低红色和绿色”
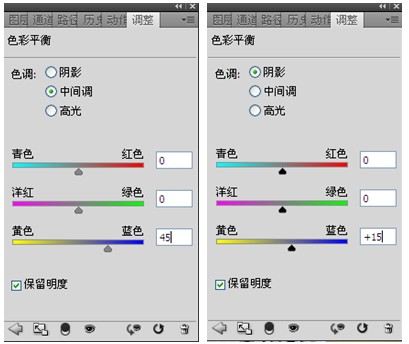
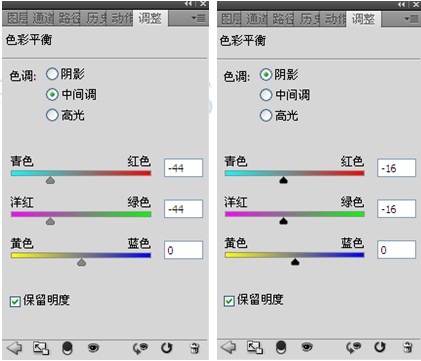
好了,我们首先增加蓝色来调整。具体参数如下。(注意图像有三大区域,高光、阴影、中间调,通常这三个区域都要调整,这里的高光是笔记本、杯子、衣服,看起来没有偏色,所以可以不调)。

效果如下。

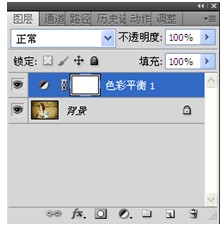
单击图层面板,返回图层。你会看到的确多了一个图层,那就是我们刚才建立的色彩平衡调整图层。

多单击几次它前方的眼睛图标,在原图和调整后反复切换,感受一下你的调整杰作。


(4)我们继续,使用“也可以降低红色和绿色”来调整。
隐藏色彩平衡调整调整图层1,然后新建一个色彩平衡调整图层,调整参数如下。

效果图下。

可以看出这种也实现了纠正偏色。
OK,通过这个体验,相信大家对前方的偏色调整结论有深刻理解了。在这里在提醒一句,面对不同的偏色程度,你的操作有可能是下面描述的:
“如果图像偏黄,则可以增加蓝色,同时还可以降低红色或绿色,或者红色和绿色一并降低。”
3.颜色的另一种说法
自己买过衣服吗?相信答案是肯定的。那么买衣服时,可能的对话有:
“我觉得红色好看些”
“这个红太艳了,有没有淡一点的?”
“这个红又太暗了,浅一点又没有?”
这里的对话,实际上就是在用“色相饱和度”在描述颜色。
“红色好看”就是在说色相要红的,而不是绿的、黄的等;“太艳了”,就是红色饱和度太高了,所以要淡一点(人们常用浓淡表示饱和度);“又太暗了”,就是红色明度低了,所以要浅一点(人们常用深浅来表示明度)。
假设我们用图来模拟上一段的对话,估计是下面这样的:

色相饱和度的色彩感受。
(1)新建一个文件。
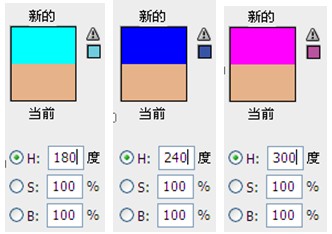
(2)单击前景色色块,出现拾色器对话框。这次我们将在上方的HSB中设置颜色。
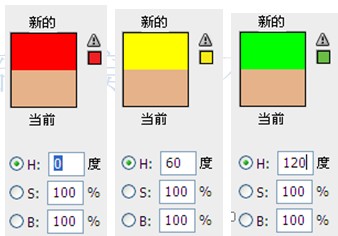
(3)输入:HSB(0,100,100),得到红色;HSB(60,100,100),得到黄色;HSB(120,100,100),得到绿色,HSB(180,100,100),得到青色;HSB(240,100,100),得到蓝色;HSB(300,100,100),得到洋红。如图。


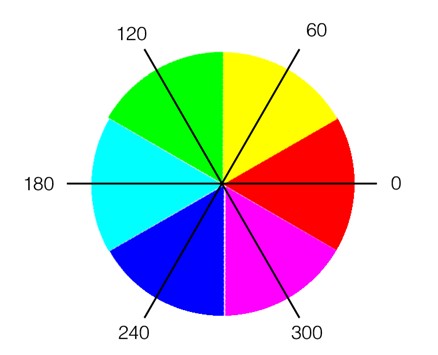
假设把这个度数得到的颜色用word中的饼形图组出来就得到下面的一个色环图。

(这个色环,咱们部落窝教育PS林老师最先用,所以我们叫它为林氏色环。呵呵)
以红色为例。旋转这个色相环60度就得到黄色;旋转-60度,就得到洋红色;旋转120度,就变成绿色,-120度则变成蓝色;旋转180度,则变成青色。
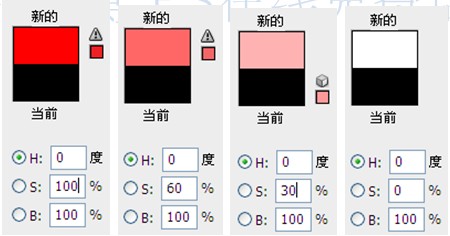
(4)现在我们来试试饱和度、明度对颜色的影响。以红色为例来试试。我们分别设置以下的数值。

这个变化说明了饱和度越高,颜色浓度越高,饱和度越低,颜色越淡。

这个变化说明了明度越高,颜色越亮,明度越低,颜色越暗。
很自然的调色结论:
如果我们要更换一种颜色,则改变色相角度很容易就实现了;
如果一种颜色太艳丽或者太暗淡了,则改变其饱和度即可;
如果纠正白色对象的偏色,那选定所偏颜色后把饱和度降低,明度稍微提高则很容易就实现了。
在后面我们要介绍的色相饱和度调整就是利用了这个原理。

亲们,有兴趣来体验一番吗?
饱和度调整体验。
(1)打开一张普通生活照图片,如图。

这张图颜色有点灰暗,尤其是背景的树木颜色。同时有点过暴,天空的云彩几乎看不到了。过暴是个几乎无法恢复的错误。我们这里不管它,只看颜色灰暗。
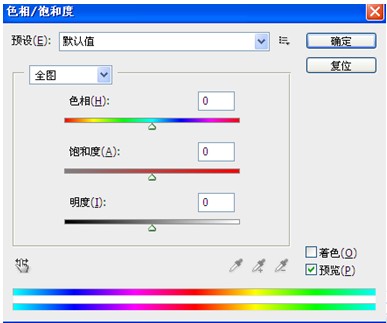
(2)单击图层面板下方第四个按钮,从弹出的菜单中选择色相与饱和度命令,然后在弹出的调整面板中,进行如下调整。

效果如下。

树木绿了,阳光感觉也充足了。不过,我不怎么喜欢人物如何“红亮”,因此,打算把它的饱和度单独降低一些。
单击全图旁下拉按钮 ,从弹出的列表中选择“红色”(如果你不确定该选择什么颜色,也不要紧,先随便选一种,然后用下方的 到图像上你需要调整的颜色上单击指定颜色即可)。然后设置饱和度为-19,如图。

效果如图。


最后整体效果如图。

PS:这是部落窝教育推出的PS色彩调整系列教程,教程未完,明天待续……







