立体文字效果最主要是做出厚度(深度),然后在表达厚度的两个侧面上进行光影变化编辑,制作出逼真的立体效果。总体来说,厚度侧面的制作,主要有两种方法:一种是复制文字并错开位置,然后利用选区在两个文字之间建立厚度侧面,譬如教程《PS特效文字:3D立体艺术字》;另一种就是本教程所展示的方法,通过轻移复制或者变换复制多个文字形成厚度侧面。
希望读者注意这两种方法的各自特点。
教程是由LynnTang翻译自国外design.tutsplus网站的。感谢原作者和LynnTang!
接上一节内容
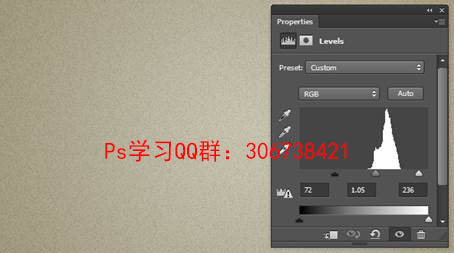
(7)调整阴影值为72、伽玛值为1.05、高光为236,如图8。这将调节背景图层的对比。

图8
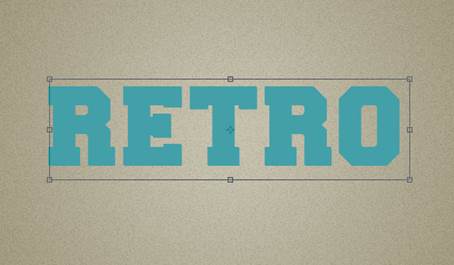
(8)使用Freshman Normal字体(教程最末提供了素材、字体下载)创建一个全大写的文字,大小设定为125pt,颜色为#43a0a8,并设置字间距为视觉。效果如图9。

图9
(9)将文字图层创建一个副本,并移动到原图层下面,如图10。

图10
(10)选中文字副本图层,进入自由变换模式,编辑〉自由变换(MAC:Command-T,Windows:Ctrl+T),单击右箭头键一次,然后单击向下箭头键一次,将其向右和向下分别移动一个像素,然后确定。如图11。

图11
(11)按键盘Option+Command+Shift+T(Windows:Alt+Ctrl+Shift+T)组合键10次,复制10个文字图层。如图12。

图12
(12)选择所有复制的文字图层,将它们的颜色设置为#c7b299。如图13。

图13
编辑注:在文字工具状态下,选择了多个文字图层后,直接在工具属性栏上修改色彩可以同时修改被选的文字层的文字颜色。
(13)选中刚复制的所有文字图层,(右击鼠标,选择“转换为智能对象”命令)将其转换为智能对象,更名为3D_Extrusion。创建该图层的副本,拖动到下方,更名为Shadow。如图14。

图14
(14)为最初的文字图层应用图层样式。双击最初的文字图层并添加以下图层样式。
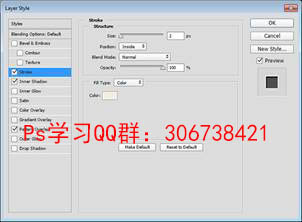
描边样式,如图15:
大小:2
位置:内部
颜色:#f2eee1

图15
由于篇幅原因,请看下一节内容
本文配套的素材,请在QQ群:306738421下载。







