立体文字效果最主要是做出厚度(深度),然后在表达厚度的两个侧面上进行光影变化编辑,制作出逼真的立体效果。总体来说,厚度侧面的制作,主要有两种方法:一种是复制文字并错开位置,然后利用选区在两个文字之间建立厚度侧面,譬如教程《PS特效文字:3D立体艺术字》;另一种就是本教程所展示的方法,通过轻移复制或者变换复制多个文字形成厚度侧面。
希望读者注意这两种方法的各自特点。
教程是由LynnTang翻译自国外design.tutsplus网站的。感谢原作者和LynnTang!
案例:质朴典雅的3D立体字
原文:手把手教你创建朴实精致的3D复古字体效果(Create a 3D Retro Text Effect Using Layer Styles in Adobe Photoshop),design.tutsplus,优设网LynnTang(译)
效果:

步骤:
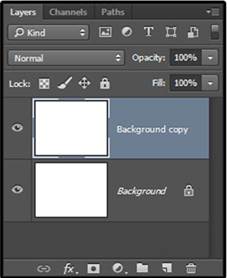
(1)新建一个800*600px白色背景文档,并将Background(背景)图层创建一个副本,将其命名为Background_copy(背景副本)。如图1。

图1
(2)双击Background_copy图层,(在弹出的对话框中)勾选“渐变叠加”,并设定以下数值。
勾选仿色复选框
样式:径向
缩放:150%
创建渐变,左边颜色为#c8c5b8,右边颜色为#aaa593

图2
最后得到一个渐变背景,如图3:

图3
(3)下面为背景添加杂色。
将Background_copy图层创建一个副本,然后(在图层面板上右击鼠标,选择“栅格化图层样式”命令)栅格化该图层样式,并命名为Background_copy_2。如图4。
如果你使用的Photoshop为CS6或者更早的版本,你需要点击图层编组(图层)图层编组),然后合并该组(图层)合并组)来代替。

图4
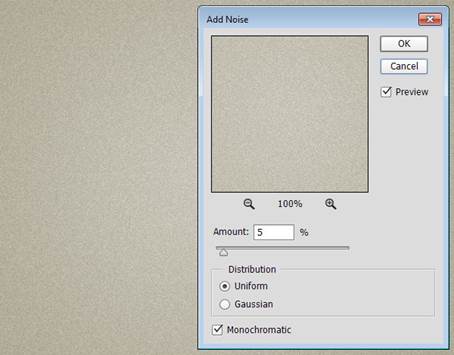
(4)设定前景色为#c8c5b8,背景色为#aaa593。执行滤镜〉杂色〉添加杂色,调节数量为5,分布模式为平均分布,勾选单色复选框。如图5。

图5
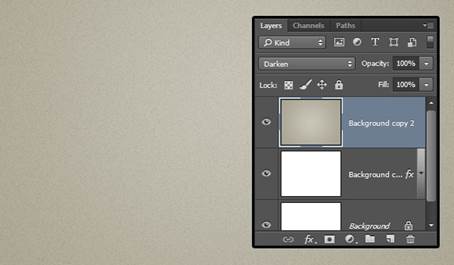
(5)将Background_copy_2图层的混合模式改为“变暗”,这将增强杂色在背景中的效果。如图6。

图6
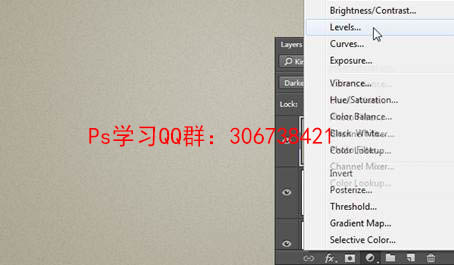
(6)单击图层面板底部的“创建新的填充或调整图层”按钮,并选择色阶,如图7。

图7
由于篇幅原因,请看下一节内容
本文配套的素材,请在QQ群:306738421下载。







