相比上次的楔形立体字,这款立体艺术字就很“正常”了。在PS中制作这款立体字,其基本操作方法与楔形立体字一样:复制文字错开位置,然后在两个文字层之间建立选区填充颜色获得立体字的侧面;再利用减淡加深工具编辑侧面的光影,让立体效果更逼真。
部落窝编辑在尊重原教程的基础上,对部分步骤进行了改动,便于读者更易理解和操作。改动主要集中在第6、8、11步上。读者有疑义,可以搜索查看原教程。
接上一节内容
效果如图8所示。

图8
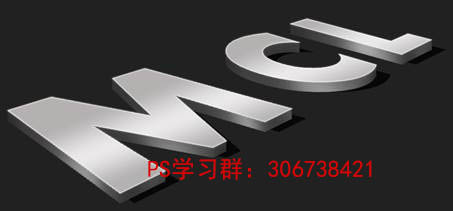
(7)为了更好的显示效果,我们把背景图层的颜色设置为深灰色,如图9所示。

图9
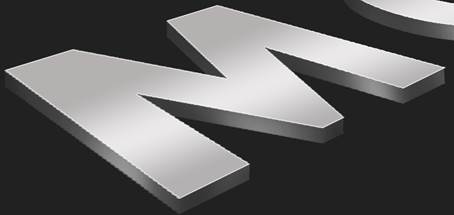
(8)在图层面板上回到“图层1”图层,按下Ctrl键单击“颜色填充1副本”图层,同时选中两个图层,然后按Ctrl+Alt+E盖印这两个图层,得到“图层1(合并)”图层。然后使用减淡工具和加深工具涂抹“图层1(合并)”图层,制作出3D文字侧面的反光效果,如图10所示。
编辑注:这一步已经与原教程不同了。原教程步骤叙述不清,难以操作。


图10
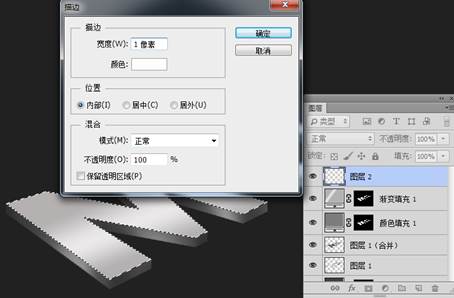
(9)创建一个新图层放在所有图层的上面,然后载入“颜色填充1”图层的蒙版选区,然后执行“编辑—描边”,设置大小为1px,颜色为白色,位置为内部,如图11所示。

图11
取消选区,效果如图12。

图12
(10)按下Ctrl+J复制一层,然后执行“滤镜—模糊—高斯模糊”,半径设置为1.5左右,并降低不透明度,效果如图13所示。

图13
(11)为了使3D文字更加逼真,我们为他添加一个阴影吧。选择“颜色填充1”图层,按下Ctrl+J复制出“颜色填充1副本2”,并把图层放到所有图层的下面(背景图层之上),然后设置它的颜色变为黑色,如图14所示。

图14
由于篇幅原因,请看下一节内容
本文配套的素材,请在QQ群:306738421下载。







