相比上次的楔形立体字,这款立体艺术字就很“正常”了。在PS中制作这款立体字,其基本操作方法与楔形立体字一样:复制文字错开位置,然后在两个文字层之间建立选区填充颜色获得立体字的侧面;再利用减淡加深工具编辑侧面的光影,让立体效果更逼真。
部落窝编辑在尊重原教程的基础上,对部分步骤进行了改动,便于读者更易理解和操作。改动主要集中在第6、8、11步上。读者有疑义,可以搜索查看原教程。
编按:
相比上次的楔形立体字,这款立体艺术字就很“正常”了。在PS中制作这款立体字,其基本操作方法与楔形立体字一样:复制文字错开位置,然后在两个文字层之间建立选区填充颜色获得立体字的侧面;再利用减淡加深工具编辑侧面的光影,让立体效果更逼真。
部落窝编辑在尊重原教程的基础上,对部分步骤进行了改动,便于读者更易理解和操作。改动主要集中在第6、8、11步上。读者有疑义,可以搜索查看原教程。
案例:3D立体艺术字
效果:

步骤:
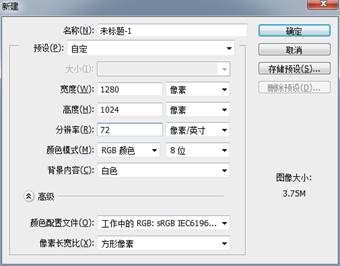
(1)首先运行你的Photoshop,创建一个新图片,在这里我选择了1280px*1024px尺寸的大小,如图1所示。

图1
(2)选择横排文字工具在图片中输入字母,如MCL。然后按着Ctrl键,在图层面板中单击MCL图层缩略图,载入其选区,接着单击图层面板下方的“创建新的填充或调整图层”按钮,选择“纯色”,设置颜色为灰色。最后取消MCL图层前面的“眼睛”如图2所示。

图2
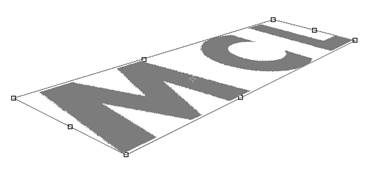
(3)选择“颜色填充1”图层,然后执行“编辑—变换—扭曲”命令,设置字母的形状,如下图3所示。

图3
(4)按下Ctrl+J复制出一个“颜色填充1副本”图层,然后选择“移动工具“调整一下位置。接着按下Ctrl+[调整图层位置。最后单击“颜色填充1副本”图层前面的缩览图,打开拾色器,设置一种更暗的灰色,如图4所示。

图4
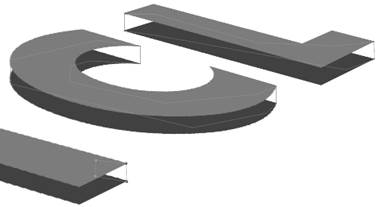
(5)这看上去我们的3D文字只有上底和下底,少了一个侧面,所以我们选择“颜色填充1副本”图层,使用“钢笔工具“创建立体字母侧面的路径,如图5。

图5
创建好路径后,单击右键,选择“填充路径”命令,选择与底面一致的灰色,效果如图6所示。
编辑注:单击右键前,请先新建一个“图层1”,如此才能进行路径填充。填充完毕后,展开路径面板,单击面板空白处隐藏路径才能看到图6效果。

图6
(6)这样基本的3D效果就出来了,下面还要添加一些光影效果。选择“颜色填充1”图层并载入其选区,然后在图层面板下单击“创建新的填充或调整图层”按钮,选择“渐变”。
在“渐变填充”对话框中单击“渐变”打开“渐变编辑器”,设置如图7所示。
编辑注:(1)不是载入“颜色填充1”图层选区,而是载入“颜色填充1”蒙版的选区。按住Ctrl键单击“颜色填充1”图层的蒙版缩略图即可载入蒙版的选区。(2)在没有关闭“渐变填充”对话框状态下,可以使用移动工具在画面中拖动鼠标调整渐变的位置。

图7
由于篇幅原因,请看下一节内容
本文配套的素材,请在QQ群:306738421下载。







