编按:
此合成案例是感受、理解图层模式、图层蒙版在创意合成中的作用的典型案例。整个效果类似剥落的壁画,斑驳的纹理、周围灰暗的颜色,突出了人物神奇、深邃的眼睛。
教程写作非常细致,工具、参数都交代很清楚,读者很容易跟随操作。教程中运用到的图层模式包括:正常、正片叠底、变暗、线性减淡、叠加、强光、亮光。
正片叠底和变暗模式,会将当前层图像中的白色、明亮部分滤掉,保留黑色和暗色与下方图层融合;线性减淡模式,会将当前层图像中的黑色、深暗部分滤掉,保留白色和亮色与下方图层融合;叠加、强光、亮光模式,会将当前层图像中的灰色部分滤掉,保留亮色和暗色与下方图层融合。
部落窝编辑在整理教程时同时整理了素材,读者可以下载并只能用于个人学习。
接着上篇的内容,上一节讲到了设置设置图层1副本2混合模式为“叠加”,得到如图16所示效果,复制图层1副本2得到图层1副本3并设置其混合模式为“变暗”。
那么接下来我们继续。
(12)新建一个图层4,将其拖到图层1副本的下方,设置前景色的颜色为黑色,选择画笔工具,并在其工具选项条中设置适当画笔大小,在脸部的左侧进行涂抹以加深阴影,得到如图18所示效果。设置图层4的混合模式为“叠加”,得到如图19所示效果。

图18

图19
(13)显示素材4并将其重命名为图层5,使用移动工具将其移至人物脸部下方,如图20所示。

图20
(14)按Ctrl+Alt+T调出自由变换控制框,顺时针旋转38.5度并向下移至如图21所示的位置,按回车键确认变换操作,得到图层5副本。

图21
(15)在复制几个图像并按照如图22所示效果摆放,被前面的花遮挡住的图像就需要通过调整图层顺序来执行,请自行处理。

图22
(16)选择图层最顶层图层,单击“创建新的填充或调整图层”按钮,在弹出的菜单中选“色相/饱和度”命令,设置弹出的对话框如图23所示,得到如图24所示效果。
 \
\
图23

图24
(17)选择色相/饱和度1的图层蒙版为当前操作状态,设置前景色的颜色为黑色,选择画笔工具,并在其工具选项栏上设置画笔,在人物的嘴部进行适当的涂抹以将其显示出颜色,得到如图25所示效果。

图25
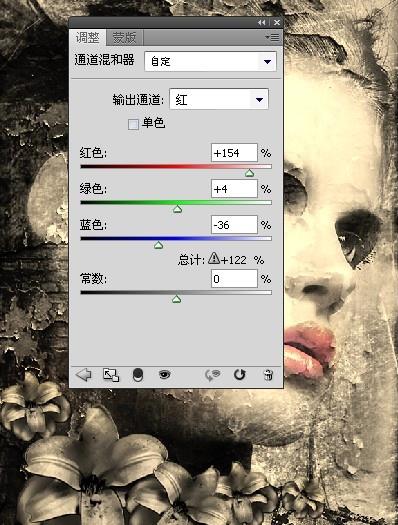
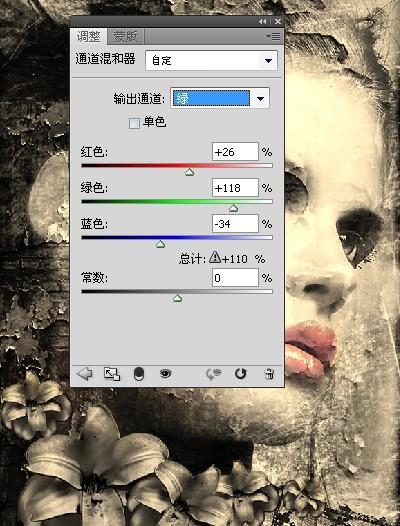
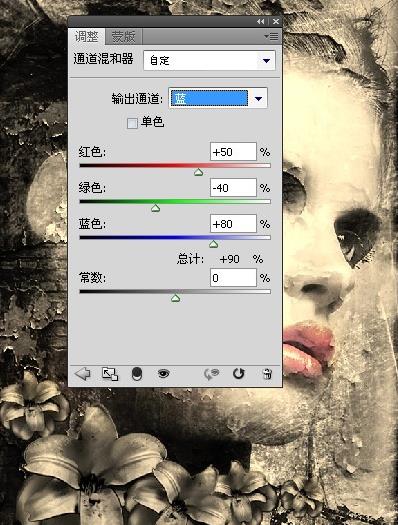
(18)单击创建新的填充或调整图层,在弹出的菜单中选择通道混合器命令,设置弹出的对话框如图26、27、28所示,得到如图29所示效果。

图26

图27

图28

图29
(19)新建一个图层6,设置前景色的颜色值为099579,选择画笔工具,设置画笔大小为40px左右,硬度为0%,在工具选项栏上设置不透明度为100%在人物的两只眼睛上分别单击,然后设置其混合模式为“亮光”,不透明度为45%,得到如图30所示效果。

图30
(20)新建一个图层7,设置前景色的颜色值为871e90,依然选择画笔工具,设置适当的画笔大小和不透明度,按照如图31所示的效果在人物的眼皮上进行涂抹,并设置混合模式为“变暗”,不透明度为55%,得到如图32所示效果。

图31

图32
(21)新建一个图层8,设置前景色的颜色为黑色,选择线性渐变工具,设置渐变类型为从前景色到透明,从画布左方稍稍向上拖拽一点渐变,到花的上方即可,得到如图33所示效果。

图33
(22)设置图层8的不透明度为65%,得到如图34所示效果,复制图层8得到图层8副本,将其拖至图层8的下方,设置图层8混合模式为“叠加”,得到如图35所示效果。

图34

图35
(23)设置前景色的颜色值为ab995f,最后在所有图层的上方输入如图36所示的主题文字,这样我们就完成了这个作品。

图36







