我们在查看或编辑网页源代码时,肯定会遇到border padding margin这三个单词,比如:padding: 14px 0; margin: 0 8px;代码所指的是什么,怎么去理解? IT部落窝在本文就给大家详解border padding margin的区别和用法。
在CSS中,它们都是box盒子类型的属性,用来表示距离。刚接触CSS,可能还不太容易搞清楚它们的区别,接触多了就会明白。
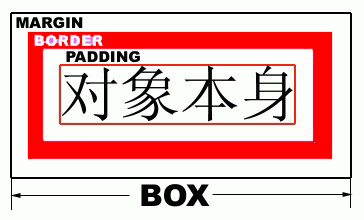
首先,看下图,意思是: margin:层的边框以外留的空白,padding:层的边框到层的内容之间的空白,border:边框,content:内容。

边框属性(border)用来设定一个元素的边线。
边距属性(margin)是用来设置一个元素所占空间的边缘到相邻元素之间的距离。
间隙属性(padding)是用来设置元素内容到元素边界的距离。
这三个属性同属CSS中box类型的属性。
1、边框样式border
语法:border : border-width || border-style || border-color
参数: 该属性是复合属性。请参阅各参数对应的属性。
默认值为:medium none。border-color的默认值将采用文本颜色。 要使用该属性,必须先设定对象的height或width属性,或者设定position属性为absolute。
例如: p { border: thick double yellow; }
2、空白Padding,语法: padding : length
参数:length :由浮点数字和单位标识符组成的长度值或者百分数。百分数是基于父对象的宽度。请参阅长度单位。
Padding 缩写介绍:
检索或设置对象四边的补丁边距。如果提供全部四个参数值,将按上-右-下-左的顺序作用于四边。如果只提供一个,将用于全部的四条边。如果提供两个,第一个用于上-下,第二个用于左-右。如果提供三个,第一个用于上,第二个用于左-右,第三个用于下。
例如:p { padding: 36pt 24pt 36pt; }
3、边距Margin,语法:margin : auto | length
参数:
auto:值被设置为相对边的值
length :由浮点数字和单位标识符组成的长度值或百分数。百分数是基于父对象的高度。
margin 缩写介绍:
如果提供全部四个参数值,将按上-右-下-左的顺序作用于四边。如果只提供一个,将用于全部的四边。如果提供两个,第一个用于上-下,第二个用于左-右。如果提供三个,第一个用于上,第二个用于左-右,第三个用于下。
Margin的外边距属性有:margin-top---上边距,margin-right---右边距,margin-bottom---下边距,margin-left---左边距。
举例如下:
body { margin: 36pt 24pt 36pt; }
body { margin: 11.5%; }
body { margin: 10% 10% 10% 10%; }







