内容提要:编按:这是一款很有表现力的立体字。相比其他立体特效字而言,这款立体字具有锥体效果。它是怎么营造立体效果的呢?
复制文字,然后将其变换做成原来文字的阴影效果。然后在用套索工具在阴影与文字之间建立选区,填充与阴影一样的颜色,制作出立面(厚度)。最后采用减淡、加深工具涂抹立面,模拟明暗变化,做出逼真的立体效果。
部落窝编辑参照原教程制作了本教程的图例和截图,并增加了部分步骤的详细注解。
感谢作者、河马,祝读者朋友学习顺利!
复制文字,然后将其变换做成原来文字的阴影效果。然后在用套索工具在阴影与文字之间建立选区,填充与阴影一样的颜色,制作出立面(厚度)。最后采用减淡、加深工具涂抹立面,模拟明暗变化,做出逼真的立体效果。
部落窝编辑参照原教程制作了本教程的图例和截图,并增加了部分步骤的详细注解。
感谢作者、河马,祝读者朋友学习顺利!
接上一节内容
(14)按下Ctrl+D取消选择,显示之前隐藏了的文字图层,然后执行斜倾变换,如图18所示。

图18
(15)再使用自由变换命令,调整文字的高度,如图19所示。

图19
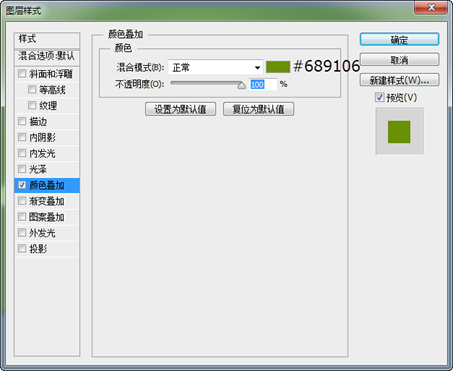
(16)添加“颜色叠加”图层样式(选择民“图层—图层样式—颜色叠加”),如图20所示。

图20
效果如图21所示。

图21
(17)创建一个新图层,然后使用多边形套索工具创建连接投影和字母的选区,然后填充颜色#689106,如图22所示。

图22
其他文字做同样处理,效果如图23所示。

图23
(18)合并相关的文字图层和阴影图层,使用减淡工具和加深工具(曝光:30%)涂抹浮雕文字的侧面,制作出光影的效果,如图24所示。
编辑注:如果合并后,图层还带有“颜色叠加”图层样式,右击鼠标选择“栅格化图层样式”,如此才能进行减淡或加深操作。

图24
(19)使用相同的文字处理其它文字,如图25所示。

图25
这款浮雕文字效果的制作差不多就是这样了,谢谢你的阅读,希望这个photoshop教程对你有帮助。
本文配套的素材,请在QQ群:306738421下载。







