这的确是一款值得读者学习的霓虹灯特效字。编辑推荐这款特效字的理由有两点:一、它的霓虹灯效果做得很逼真,静态效果步骤也很详细;二、它同时是一个典型的帧动画案例,可以让读者学习、锻炼自己的帧动画制作能力。
如果不了解帧动画特点,读者估计对教程中每个字母及其光晕都要单独建立图层感到疑惑。帧动画,为了方便动画编辑,都需要不同的图像,或同一图像的不同部件位于不同的图层。
这也是这篇教程多次运用“动作”的原因。不同对象都需要独立图层,因此同样的效果就必须重复进行制作。这个时候,动作就可以帮读者减轻劳动。
接上一节内容
(20)接下来你直接可以按播放键重复后面的工作了,完成的效果如图24。

图24
(21)这里开始做投射到墙上的亮光,现在那些白色的字母派上用场了。打开隐藏的白色字母,按住Ctrl键鼠标左键单击所有的白色字母层(将它们选中),(使用移动工具)往右边稍稍移动一些距离,如图25。霓虹灯不是贴在墙上的,它跟墙之间还有不远也不近的距离。所以墙上的光跟霓虹灯会有些透视效果。

图25
(22)开始做墙上的光。新建一个动作,进行录制。单击某白色字母层,按住Ctrl键单击图层缩略图载入选区,填充跟发光灯管一样的蓝色。取消选区,高斯模糊63像素;(模糊后)复制一层(增强光效果),(按Ctrl+E)合并(两个图层)之后把模式改为“颜色减淡”。停止录制,ok了~用录制好的动作完成后面所有的字母改造工程。蓝色框内是我录制的制作流程。如图26。

图26
(23)把这些经过严重高斯模糊的光晕图层移到最上面,现在效果更逼真了,如图27。

图26
(23)把这些经过严重高斯模糊的光晕图层移到最上面,现在效果更逼真了,如图27。


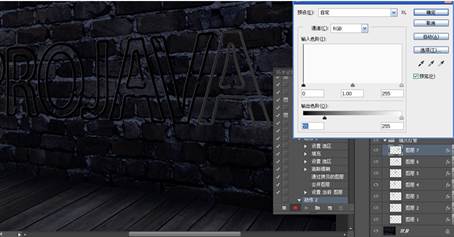
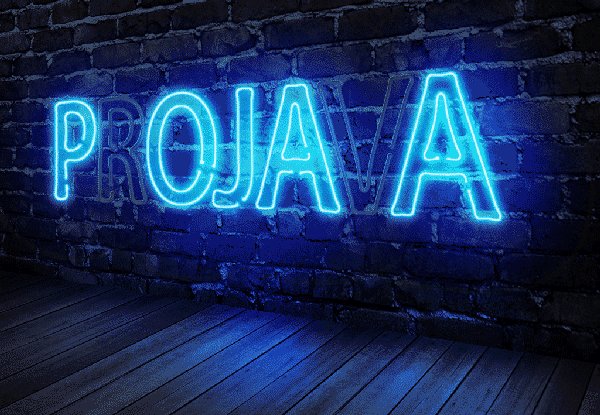
(25)(把光晕等图层隐藏,)用色阶(把灯管)稍微调暗点。注意也用动作录制,便于快速高效地完成后面的工作。如图29。

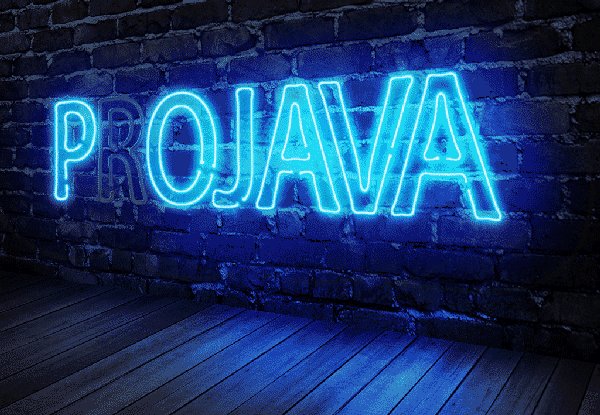
(26)静态图完成了,如图30。

(27)开始GIF制作。
首先头脑里有个概念,我想让它们以什么样的次序开闭。我的思路是这样的:P,V还有J还有中间的A运转正常,R字估计不行了,偶尔会亮一下,而且亮度会经常变化。O字闪个不停。最后一个A还好点,亮的时间比较长,偶尔会闪一下。
打开时间轴,除了R字以外全部点亮,因为它只是偶尔量一下。(单击“复制所选帧”按钮,)复制一帧;然后再单击(时间轴)下面的“过渡动画帧”按钮增加25帧。现在一共有27帧。如图31。

编辑注:PS CC版本中,打开“时间轴”面板,首先需要设置是“创建视频时间轴”还是“创建帧动画”,如图32。读者需要选择“创建帧动画”。

(28)接下来几乎不用我来说明了,只要你按着你想的思路来开关各个帧就行了。比如我要在第二帧里让O字闪一下,就单击图层栏的眼睛状图标关闭光晕,到第三帧的时候它会自动亮起来。或者我打算让R在第5帧开始慢慢的暗下去。单击第五帧,将R组的不透明度降低,然后单击“过渡动画帧”按钮,设置过渡方式为“上一帧”,要添加的帧数为3或4。如此,R就会从100%不透明度,经过3或4帧后不透明度降低到刚才设定的值,视觉效果看起来就是亮度逐渐降低了。
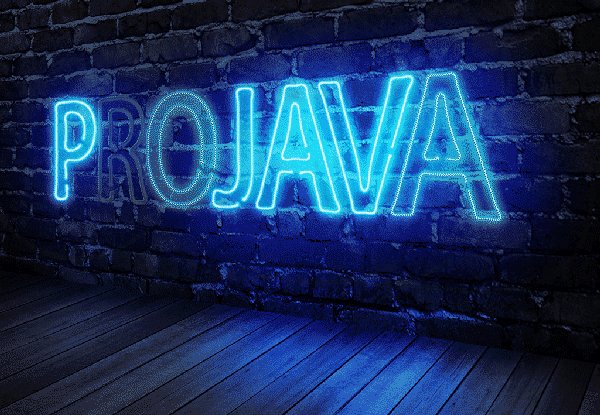
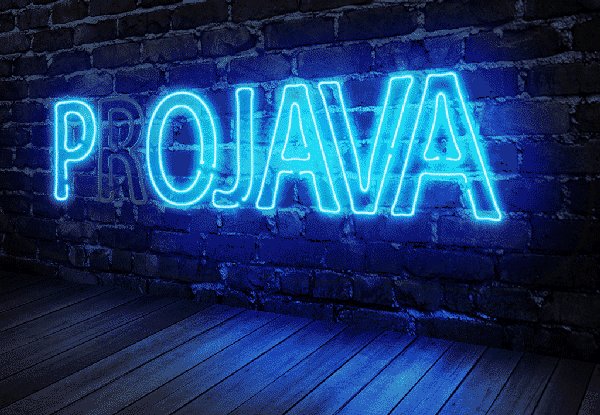
通过上述方式按设想的效果进行帧的设置,最终动画效果如图33。

本文配套的素材,请在QQ群:306738421下载。







