内容提要:本文是淘宝网店美工系列教程八,用案例告之大家基于参考线的精确切片方法.
之前的教程:http://www.ittribalwo.com/article/2711.html里面,我们详细介绍了photoshop里面的切片工具的使用相关知识点。本文我们再来看看基于参考线的切片,这种切片方式我们又称之为精确切片。
如下图是一个淘宝店铺全屏店招,包括导航栏在内。我们需要裁切一下。
一,算出参考线的位置
先看下淘宝规定的尺寸,中间是规定了950,那么两边就是(1290-950)÷2的结果,高是130。

二,基于参考线的切片
这是关键的一步,切换到切片工具后只要点击“基于参考线的切片”就可以切片了。不要拿刀去图片上划,那不能精确控制,而且切出来的片很杂乱。
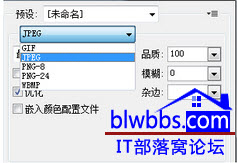
三,存储为WEB所用格式
点击“文件——存储为WEB所用格式”,点击会弹出如下对话框。如果是图片就选JPEG, 动画就选GIF,其他参数就没必要动了。

OK,PS切片就到此,接下来就是打开店铺后台,上传我们切片的内容到淘宝店铺。







