内容提要:本文是淘宝网店美工系列教程之一,讲解了裁剪构图应用在我们淘宝图片的处理中.
网店美工系列教程一:裁剪构图
图片是网店装修和视觉营销的主要元素。这些图片处理我们将使用强大的photoshop图像处理软件来完成。
毋庸置疑,直接拍摄的图片,或者我们从网上下载到的素材,一般是不能直接使用的,通常会存在这些问题:
1.图片过大,不能直接上传,超出了淘宝网店的限制。
2.图像色彩不对,出现偏色。
3.商品背景比较杂乱。
4.我们需要将产品进行抠图处理,放在其它背景上。
5.图片表达信息过多,需要裁剪保留一个信息点。
……
问题还有很多。接下来的一段时间,随小编一起进入网店美工系列教程,一起解读PS,让它为我们心爱的网店服务。:)
淘宝网店美工系列教程第一篇,带给大家的是裁剪构图!
现代人工作生活学习各样的事情太多,小编也不例外。用以致学是小编比较提倡的,没那么多功夫折腾,学就学有用的,能解决我们问题的!O(∩_∩)O
过了,呵呵,一起进入正题。
Photoshop裁剪工具是比较常用的一个工具,工具使用并不复杂,不过需要裁剪出合适的图像,需要一些技巧。
先来看看裁剪工具的应用场景,大概有下面几点:
1.裁剪出符合尺寸的图片
2.裁剪校正角度倾斜图片
3.裁剪重新构图
4.放大裁剪突出细节
5.改变信息点
案例体验一:
我们从相机拍摄出来的照片,一般是4:3的比例,而淘宝网店官方规定的宝贝主图尺寸必须是正方形,所以就需要通过photoshop里面的裁剪工具将图片处理为正方形。

Photoshop裁剪工具的用法如下:
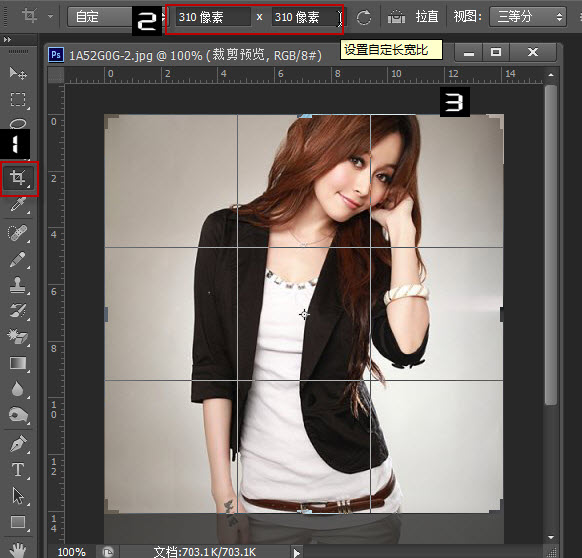
首先在左边工具箱中找到裁剪工具,然后在上面裁剪工具的属性栏设置高宽,比如小编想将此图裁剪为310*310像素的正方形,就在裁剪框输入310。

确定裁剪之后,PS会自动缩放图像到我们设定好的尺寸大小。可以做如下检测。执行“图像——图像大小”,打开“图像大小”对话框,可以看到宽度高度的确是310像素。

提醒各位亲,淘宝主图尺寸通常在800*800像素才提供放大镜功能。因此,做主图,图片尺寸得大一些,也方便我们的买家朋友用放大镜查看产品细节,有好的用户体验。
案例体验二:
(1)打开一张倾斜的照片,如下图左边。注意观察远处的地平线——斜了。右边是扶正后的效果。

(2)选择裁剪工具,在图像中拖出裁剪框,如图。然后我们得旋转裁剪框,让其与地平线平行。

(3)将鼠标移动到裁剪框的某个顶点外侧,待出现弧形箭头时,拖动鼠标进行旋转,直至与地平线平行。(若担心旋转不到位,可以将裁剪框下移靠近地平线)

(4)好,下面要做的是调整裁剪框的大小,把需要保留的部分框住。如图。

(5)在裁剪框内双击鼠标,确认裁剪效果。裁剪构图,就这样简单。我们的卖家朋友涉及到的行业不一样,当我们拍摄的产品图倾斜了,就可以这样来调整哦!
裁剪工具使用总结
2个案例体验,有问题吗?呵呵,或许有朋友会提出,第2个案例:那个保留的空白属性是什么啊?为什么不输入任何数字呢?
问到点子上了!裁剪工具是个很了不起的工具,我们刚才的操作只是运用到它“剪刀”的功能,而没有运用到它调整图像大小的功能。返回去看看那个空白属性,你不觉得它就是我们图像的脚码吗?宽度、高度、分辨率,没错,就是我们图像的脚码。那就意味着我们可以在裁剪的同时可以调整图像的大小。
好了,裁剪工具提供了一条龙服务,当我们既需要调整构图,又需要调整图像大小时,请优先使用它,而不用“先用裁剪工具,然后再使用图像大小命令”,我们的裁剪工具裁剪、调整大小一次完成。
工具,工具就是一个工具,就看我们如何来运用和使用它。裁剪工具在二次构图也很常用,下图左边是街拍原图,我们使用到了三角形构图。三角形构图颇具动感,让画面变的活泼,同时不失稳定。右边是裁剪之后,画面充满了时尚和动感。

OK,到此我们的第一篇教程就结束了,感谢我们IT部落窝PS培训班的学员提供素材,感谢你们,祝你们学习愉快!
Photoshop裁剪工具相关阅读教程:
1.裁剪工具用法和裁剪注意事项:http://www.ittribalwo.com/article/1699.html







