内容提要:本文讲解的裁切图片技巧不是简单的PS裁切操作,而是版式设计之中的裁切图片的一些技法,值得一读.
在之前的文章《版式设计之DM应用案例分析与讲解》,分享了食品、教育、房产三个行业的DM版式设计讲解。本文我们继续前行,聊聊版式设计中裁切图片相关的一些实用心得。
第一,裁切成统一同样尺寸

上面的图像,由于取景的距离不一样,如何特写就尤为重要。右边的布局是很熟悉,就是我们常见的一些简介、档案中所见的,需要将这些照片安置成一排或一组,保持一致。裁切时候,最关键的就是让照片中的眼睛处于同一条水平线,以第一张图为准开始裁切,缩放其他图片。
通过观察,你会发现有趣的一点,就是成人男女的头部大小差不多,但他们的脸型、发型和角度都是不一样的。所以我们必须灵活处理每个人的脸部位置,适当进行调整,使他们每个人给人的感觉差不多。
第二,简化:裁切掉多余的东西

背后的那些陌生人是谁?在实际生活中,当我们拍照时,总会有一些不速之客进入到我们的相片中,像上述那些在远处的陌生人一样。裁切图片的第一个原则是我们首先要将一些与我们主题没有关系的东西统统去掉。右边就是简单良好的裁切方式,每一处都在讲述一个铁杆友谊的故事。
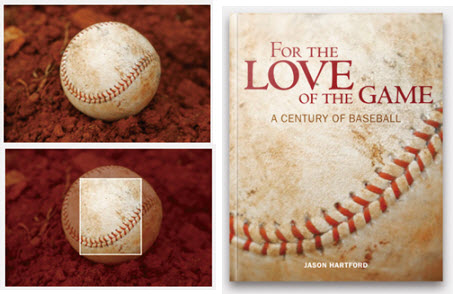
第三,放大:用局部来表达整体

不同的距离能传达不同的感受。上图左上是一个在泥地中的球棒,显得很普通呆板。看起来好像你一伸手就可以够得着,但是我们放大后,只截取它的局部,那感觉就完全不一样,它好像已经来到了你的眼前,你可以清晰地看到这个棒球上的纹理。占据整个画面,视觉效果非常强烈。在很多图片中总是隐藏着另一个世界,当你面对一张图片时,将它放大,然后看看你能够发现什么,你看到的东西会让你惊叹不已。
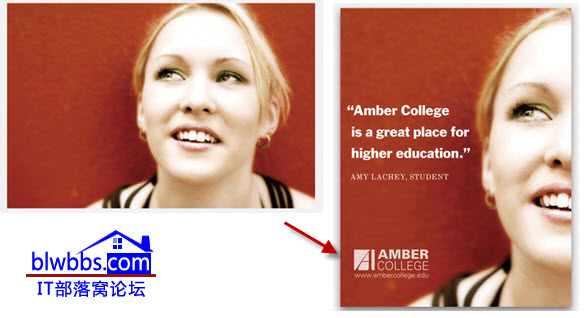
第四,位置:改变图片位置来改变一张图片的主题含义

左边是原版照片,左边有很多的空间,这样可以让我们有更好的裁切余地,但问题是图中人物的眼睛显得与我们的主题有点不是很相配,这个女孩好像是在看飞在空中的一只小鸟,不要急着将这张图片扔掉,我们可以这样处理为右边所示的。
大胆的裁切!放大,把它移动到右边,有一半已经超出了页面边界,可以增加一点神秘感。就像这样,我们可不会认为她在看一只头顶上的小鸟,而是在回忆起学校里的某些事情。当你在处理其他图片时,你会发觉通过这种剪切后,图片所传达的信息完全改变。
不知道各位小伙伴,是否觉得本文值得一读呢,其实这些裁图技法只是版式设计中的一个细小知识点,在IT部落窝版式设计在线培训课堂里面,会有更多更详尽的版式设计的一些编排技法等着大家去学习,如果对版式课程有兴趣,可以访问论坛:www.blwbbs.com,单击左边的客服QQ在线咨询。







