有人问小编:如何截图整个网页?就是怎样进行网页(包括没有显示的部分)的全屏幕截图?
带着疑问,小编为大家搜索到这样一款优秀的整个网页超过屏幕显示部分的一次性截图保存起来,这款截图软件的名字:WebSnapShot。下载地址在文章最后提供有,单击就可以下载了。
希望有同类需求的网有带着如何截图整个网页的问题来学习尝试下面的操作步骤。笔者之所以给出了详细的截图软件使用步骤,就是想到是英文版的截图软件。
1.下载并安装好软件。说明:WebSnapShot是一款绿色软件,不带任何性质广告,只有700多K,但是很好用。
2. 双击运行WebSnapShot截图软件,首先进行环境设置。单击“Preferences”

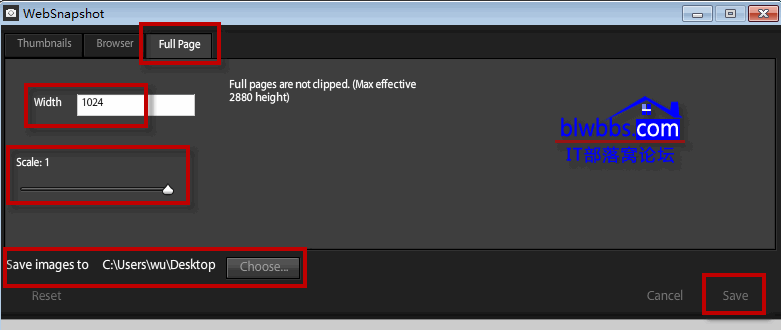
3.单击“FullPage”选项卡,设置Width为1024,Scale:1,选择截图之后的存放路径。单击Save完成保存参数。

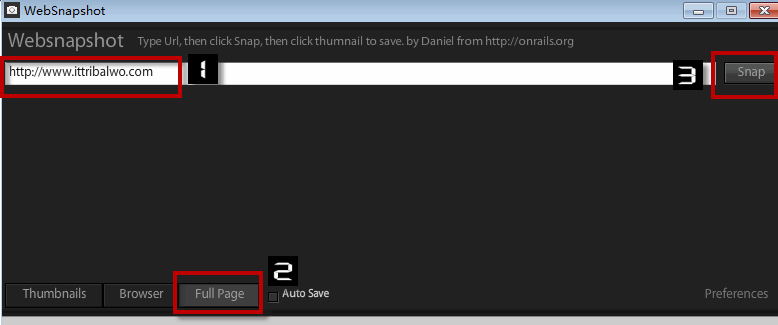
4.回到WebSnapShot主界面,输入或者复制要截图的网页地址,单击“Full Page”,单击“Snap”。

5.稍等片刻,会出现WebSnapShot已经为我们截图后的一个预览效果,单击预览图片,就可以将截图后的图像保存在上面设置好的路径里面。

6.找到截图图像,打开就可以找到了。
总结:WebSnapShot软件可以很好的解决如何截图整个网页的问题。本软件可以方便的帮助我们将指定的网页保存为图片文件。 操作也很简单,只需要先输入要保存的网址,打开后,自己调整网页的显示大小。完成之后点击“截图”按钮就完成了截图操作了。
WebSnapShot软件下载地址:http://pan.baidu.com/share/link?shareid=245152&uk=2469672443







